Een online platform dat iedereen op weg helpt in Amsterdam
Greenberry is hét strategisch designbureau voor verbeteraars die het verschil willen maken.



Je weg vinden in onze hoofdstad is zo makkelijk nog niet. Er zijn miljoenen mensen die daar hulp bij kunnen gebruiken: bewoners, bezoekers én bedrijven. Met iamsterdam.com zorgen we dat niemand verdwaalt, in de stad én in de informatie.








Tijd voor vernieuwing
Iamsterdam.com is een drukbezocht platform waar content te vinden is om je door Amsterdam te navigeren. Maar door het grote aanbod aan content zagen gebruikers door de bomen Amsterdam niet meer. Het verouderde ontwerp en de structuur van het platform leende zich dan ook niet langer voor het doel: mensen op een gebruiksvriendelijke manier informeren. Daarbij moeten er drie verschillende doelgroepen bediend worden, met eigen en relevante content. Daar kwamen wij om de hoek kijken.

Tijd voor vernieuwing
Iamsterdam.com is een drukbezocht platform waar content te vinden is om je door Amsterdam te navigeren. Maar door het grote aanbod aan content zagen gebruikers door de bomen Amsterdam niet meer. Het verouderde ontwerp en de structuur van het platform leende zich dan ook niet langer voor het doel: mensen op een gebruiksvriendelijke manier informeren. Daarbij moeten er drie verschillende doelgroepen bediend worden, met eigen en relevante content. Daar kwamen wij om de hoek kijken.


Tijd voor vernieuwing
Iamsterdam.com is een drukbezocht platform waar content te vinden is om je door Amsterdam te navigeren. Maar door het grote aanbod aan content zagen gebruikers door de bomen Amsterdam niet meer. Het verouderde ontwerp en de structuur van het platform leende zich dan ook niet langer voor het doel: mensen op een gebruiksvriendelijke manier informeren. Daarbij moeten er drie verschillende doelgroepen bediend worden, met eigen en relevante content. Daar kwamen wij om de hoek kijken.













Functionaliteit & inspiratie
Het nieuwe Iamsterdam.com moest een platform worden dat bewoners, bezoekers en bedrijven verbindt en gebruikers centraal zet in beleving en functionaliteit. Iamsterdam.com moet de doelgroepen niet alleen gidsen door het veelzijdige aanbod van de metropool Amsterdam, maar ook inspireren om de parels van onbekende buurten te ontdekken en herinneringen voor het leven te maken. Ook voor wie zakelijke doelen wil bereiken, zonder de culturele trekpleisters uit het oog te verliezen, die de stad internationaal groots hebben gemaakt.

Functionaliteit & inspiratie
Het nieuwe Iamsterdam.com moest een platform worden dat bewoners, bezoekers en bedrijven verbindt en gebruikers centraal zet in beleving en functionaliteit. Iamsterdam.com moet de doelgroepen niet alleen gidsen door het veelzijdige aanbod van de metropool Amsterdam, maar ook inspireren om de parels van onbekende buurten te ontdekken en herinneringen voor het leven te maken. Ook voor wie zakelijke doelen wil bereiken, zonder de culturele trekpleisters uit het oog te verliezen, die de stad internationaal groots hebben gemaakt.


Functionaliteit & inspiratie
Het nieuwe Iamsterdam.com moest een platform worden dat bewoners, bezoekers en bedrijven verbindt en gebruikers centraal zet in beleving en functionaliteit. Iamsterdam.com moet de doelgroepen niet alleen gidsen door het veelzijdige aanbod van de metropool Amsterdam, maar ook inspireren om de parels van onbekende buurten te ontdekken en herinneringen voor het leven te maken. Ook voor wie zakelijke doelen wil bereiken, zonder de culturele trekpleisters uit het oog te verliezen, die de stad internationaal groots hebben gemaakt.













Onze aanpak
De precieze invulling van het toekomstige Iamsterdam.com stond vooraf nog open. Daarom hebben we als projectaanpak voor de scrum-methodiek gekozen. Zo hebben we volledig transparant en in nauwe samenwerking met amsterdam&partners als gecombineerd team gewerkt. In korte periodes (sprints) bouwden we aan de realisatie van het nieuwe Iamsterdam.com. In onze aanpak lag de nadruk op structuur en personalisatie, een duurzaam it-ecosysteem en een herkenbaar en onderscheidend design.

Onze aanpak
De precieze invulling van het toekomstige Iamsterdam.com stond vooraf nog open. Daarom hebben we als projectaanpak voor de scrum-methodiek gekozen. Zo hebben we volledig transparant en in nauwe samenwerking met amsterdam&partners als gecombineerd team gewerkt. In korte periodes (sprints) bouwden we aan de realisatie van het nieuwe Iamsterdam.com. In onze aanpak lag de nadruk op structuur en personalisatie, een duurzaam it-ecosysteem en een herkenbaar en onderscheidend design.


Onze aanpak
De precieze invulling van het toekomstige Iamsterdam.com stond vooraf nog open. Daarom hebben we als projectaanpak voor de scrum-methodiek gekozen. Zo hebben we volledig transparant en in nauwe samenwerking met amsterdam&partners als gecombineerd team gewerkt. In korte periodes (sprints) bouwden we aan de realisatie van het nieuwe Iamsterdam.com. In onze aanpak lag de nadruk op structuur en personalisatie, een duurzaam it-ecosysteem en een herkenbaar en onderscheidend design.













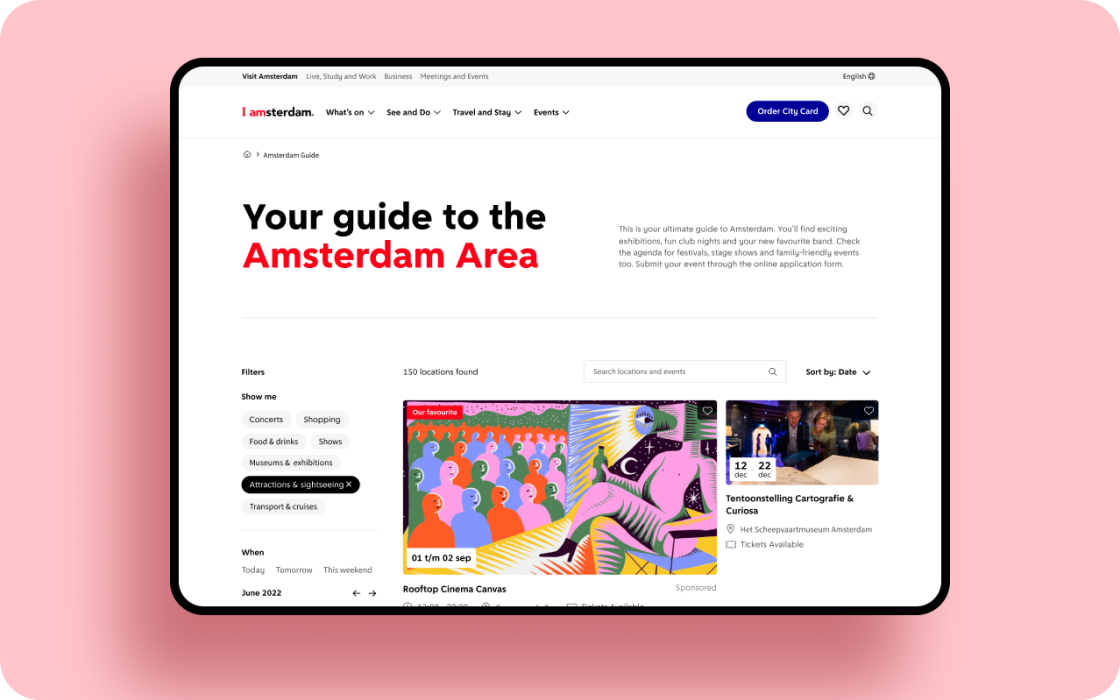
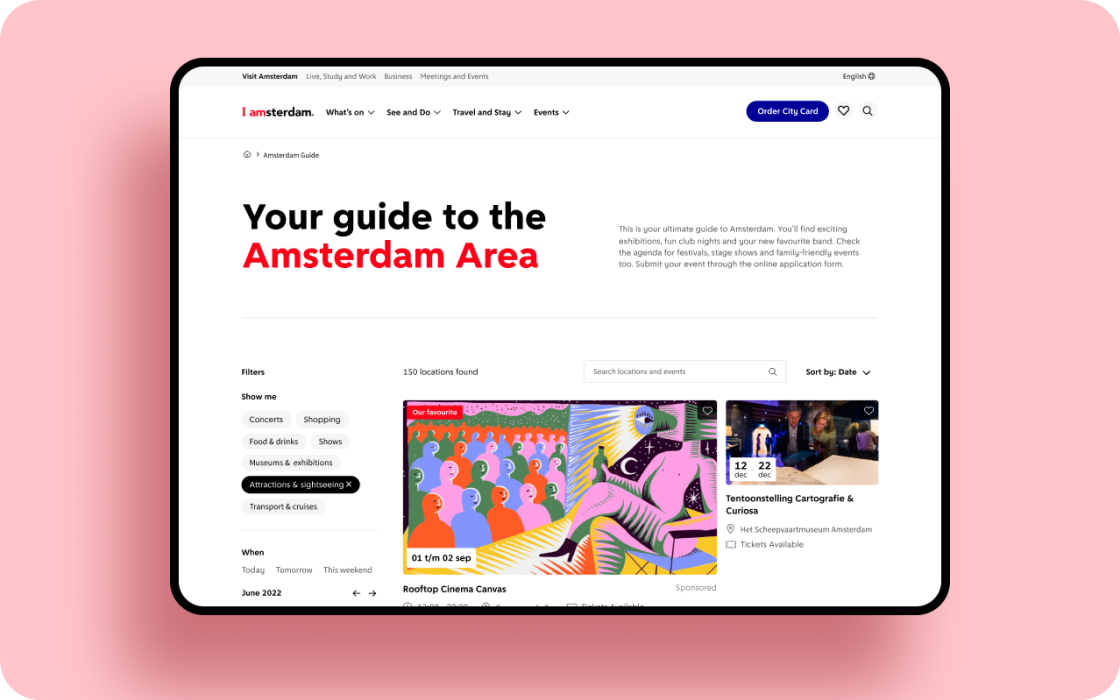
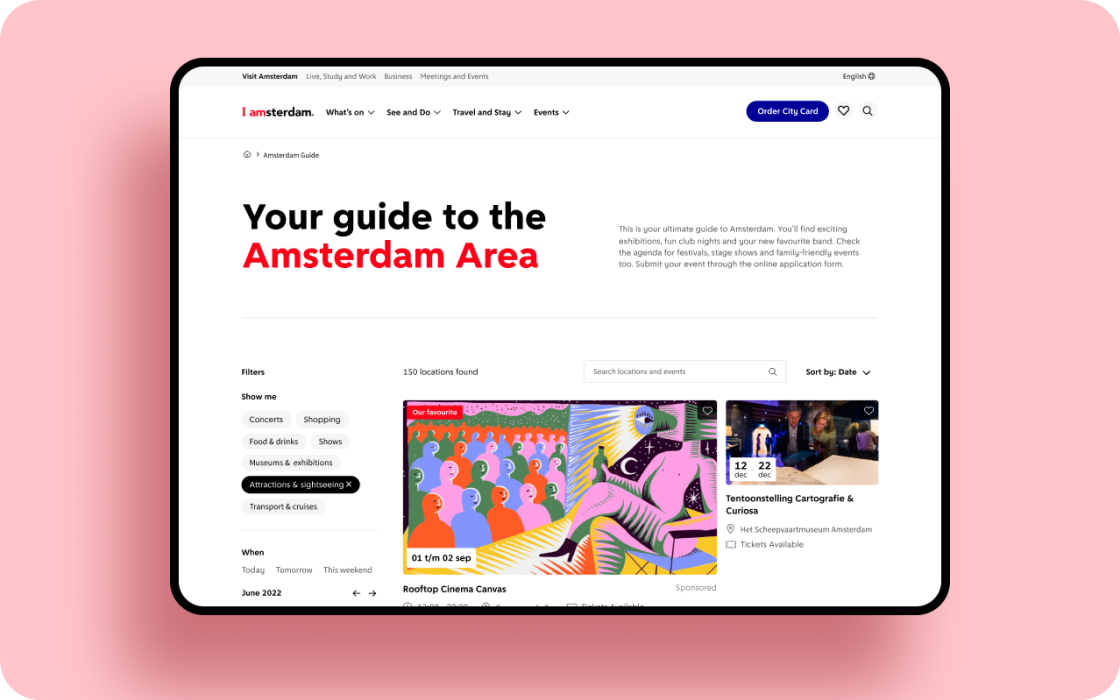
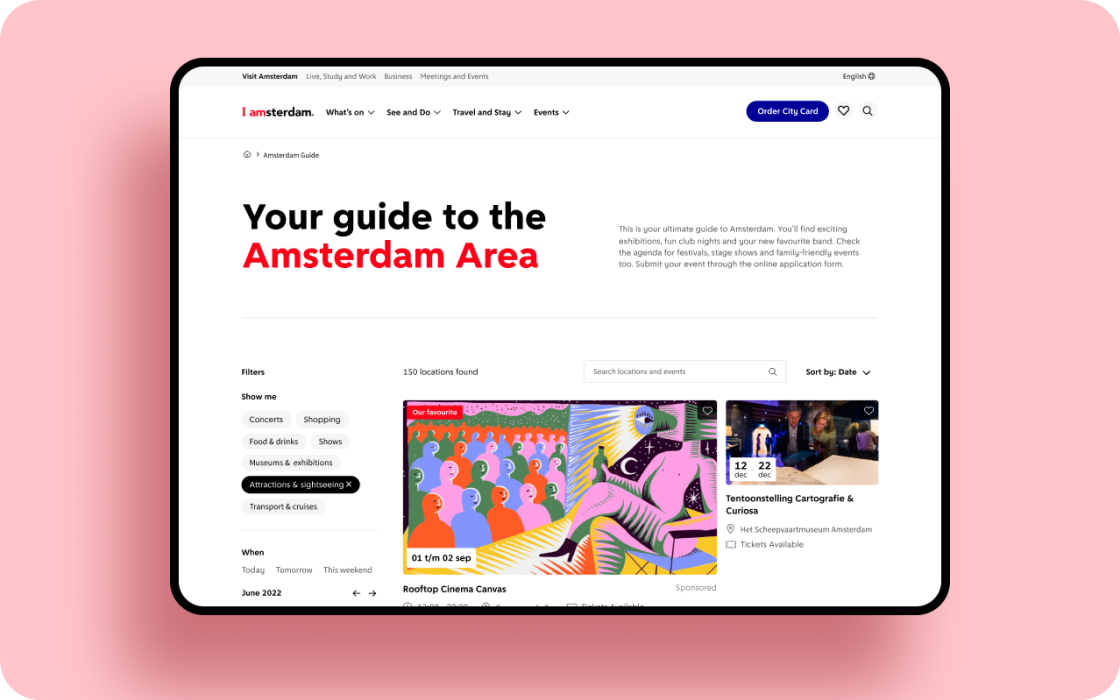
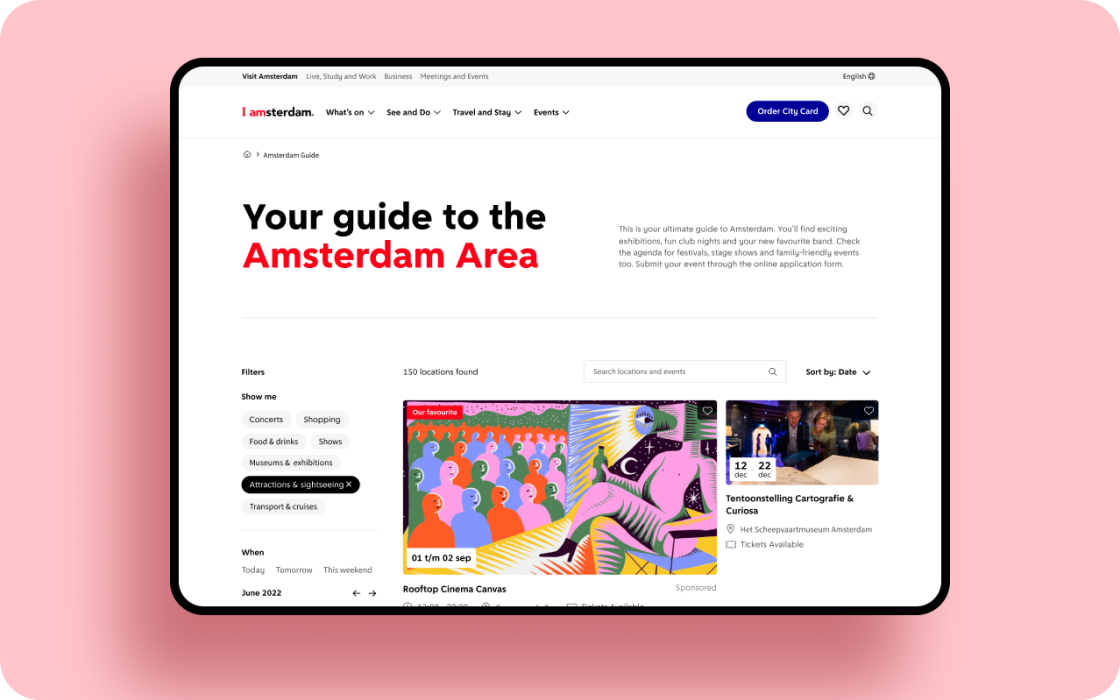
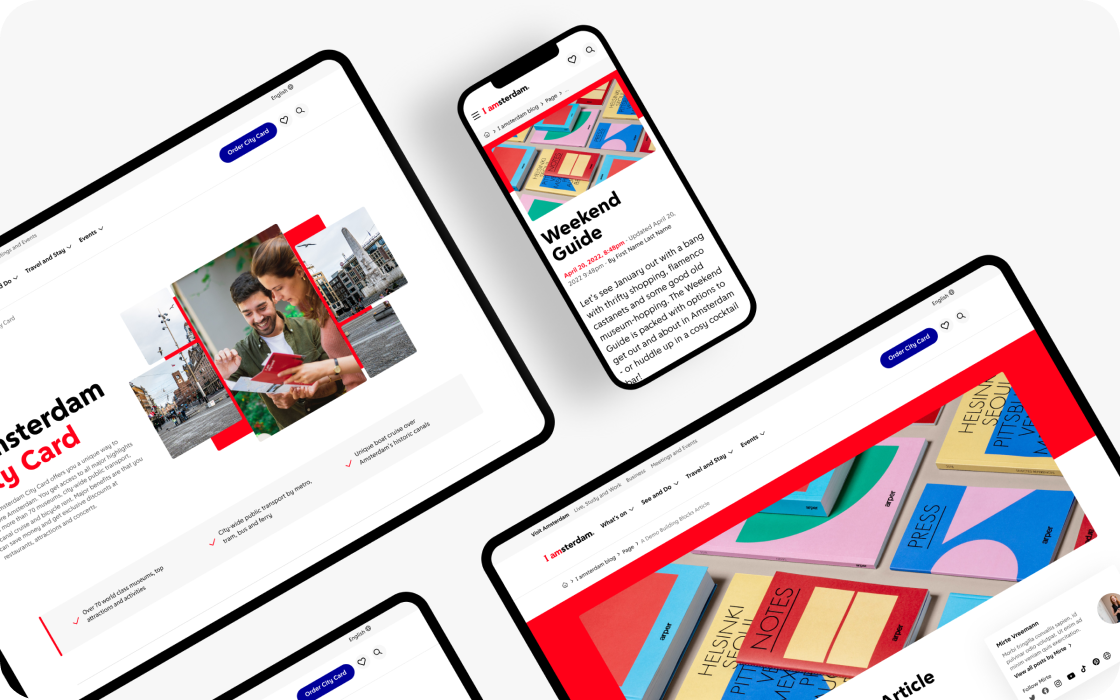
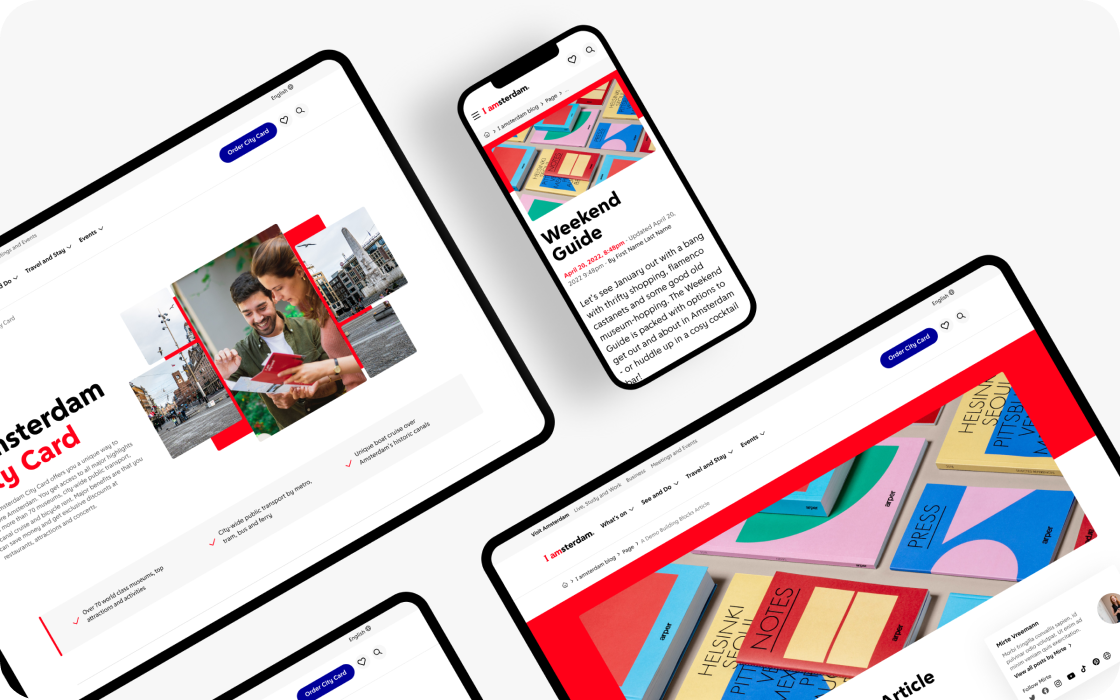
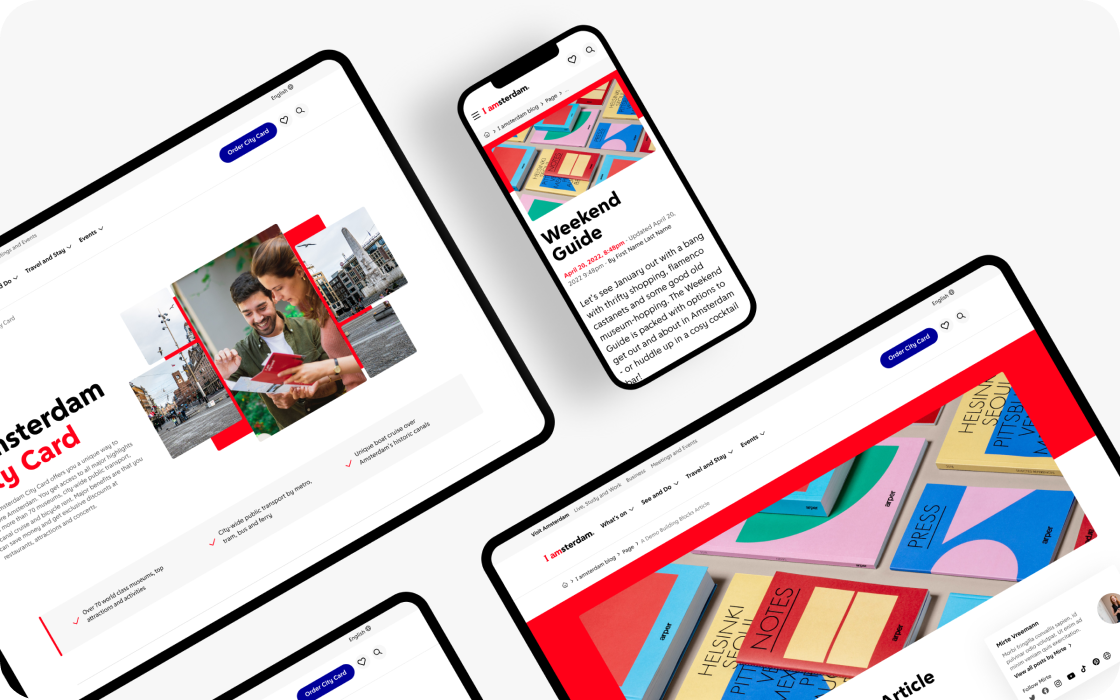
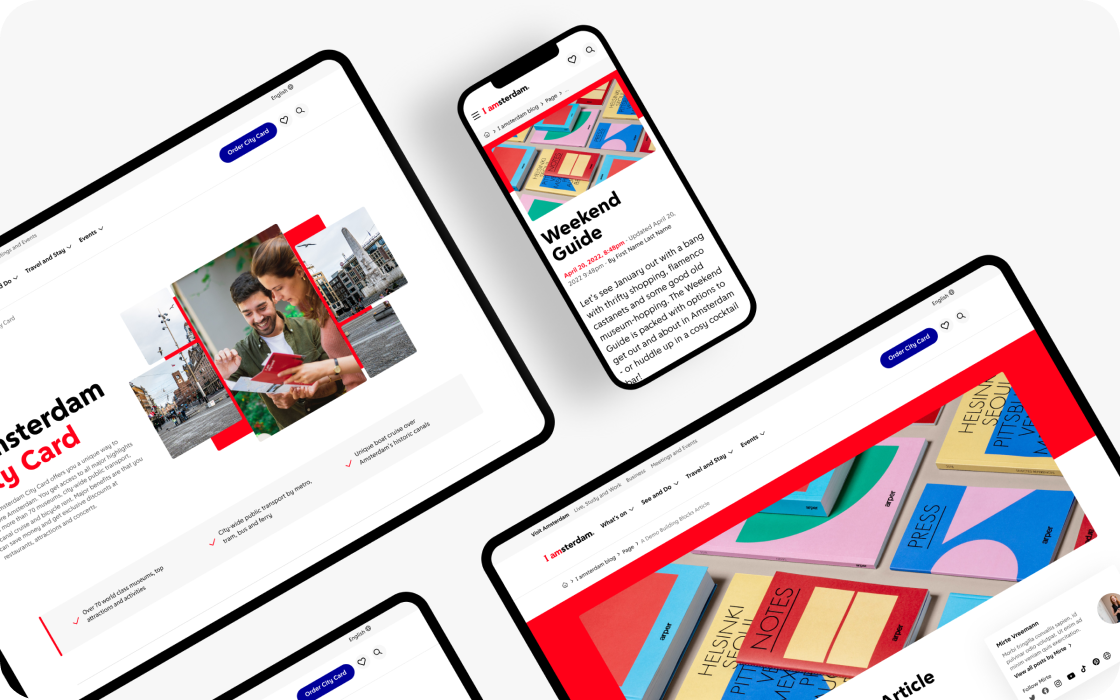
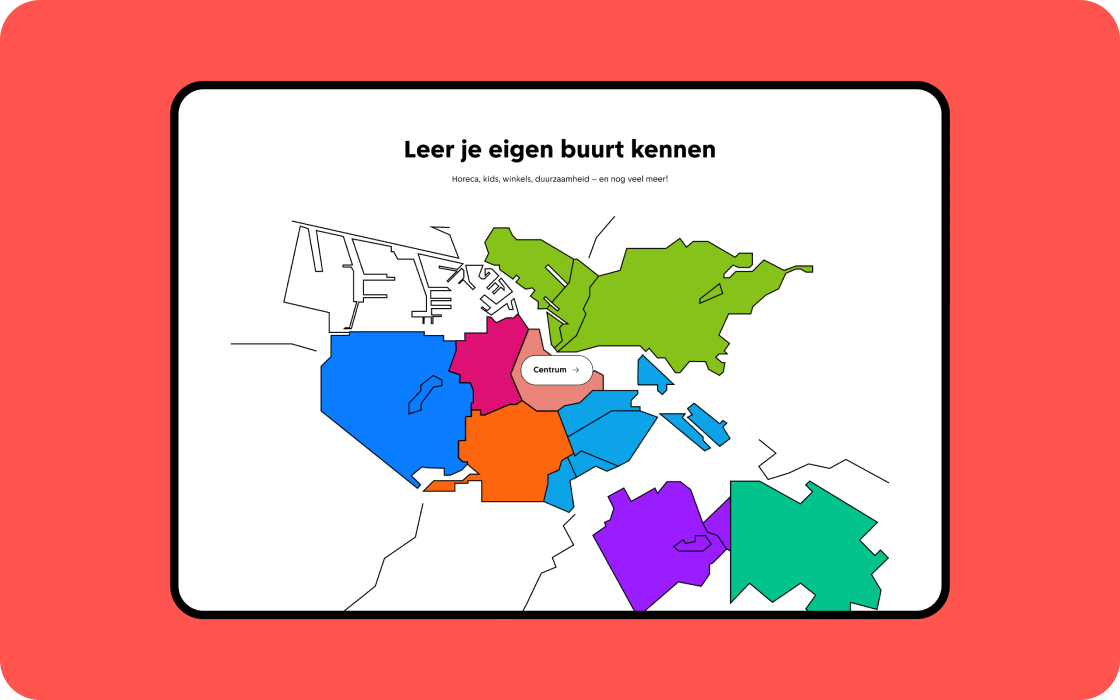
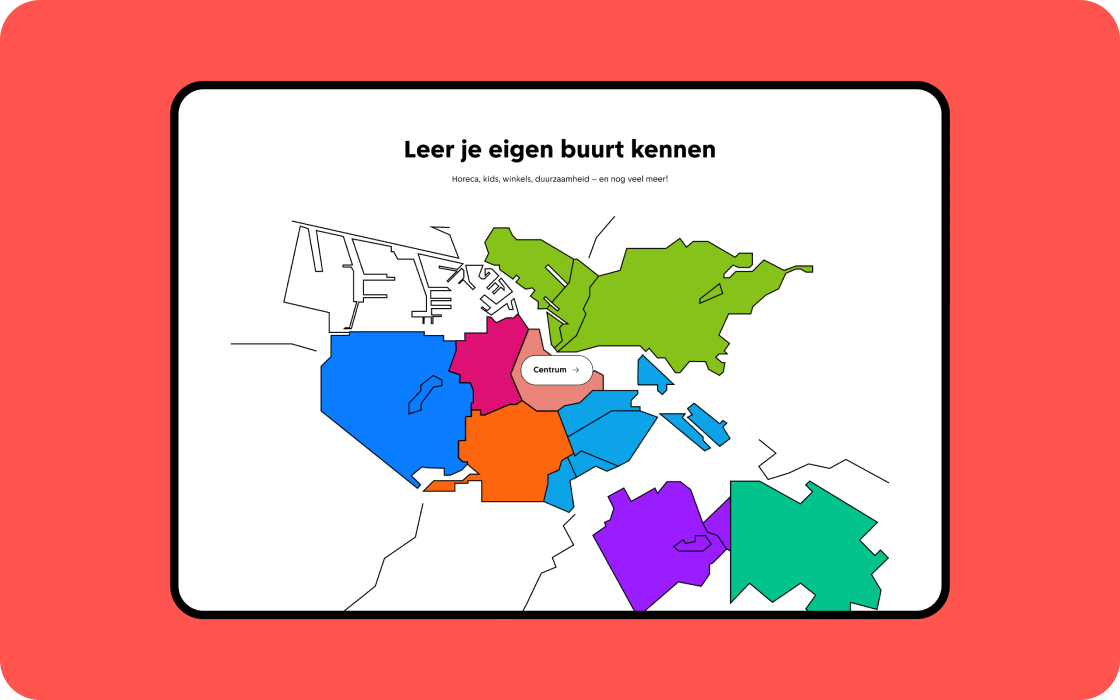
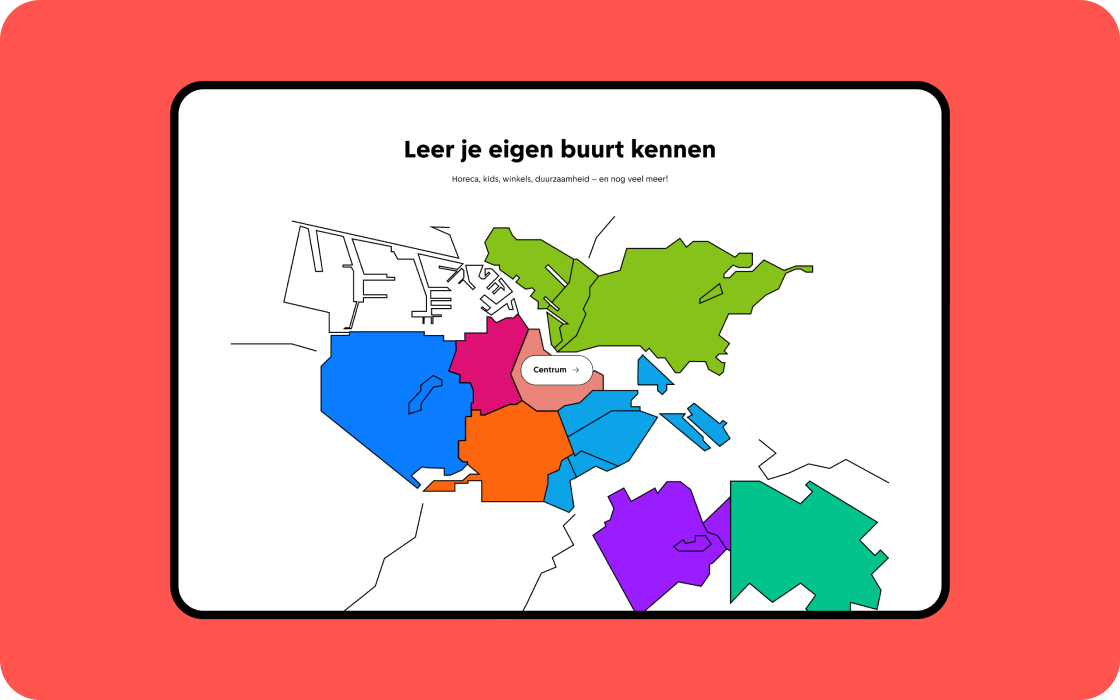
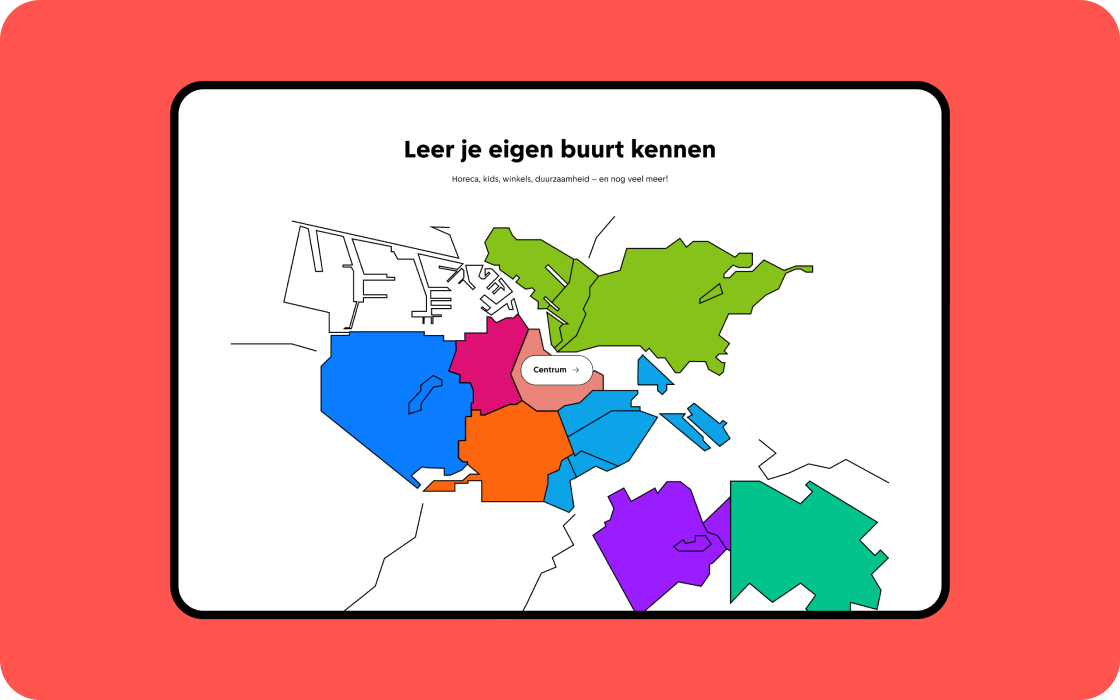
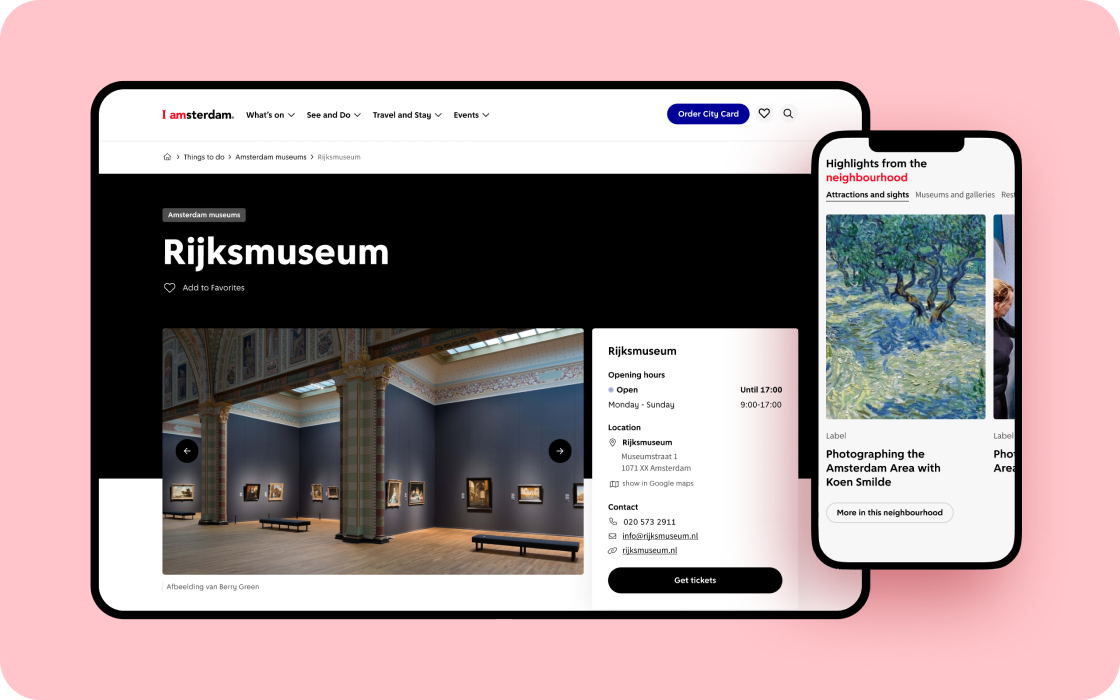
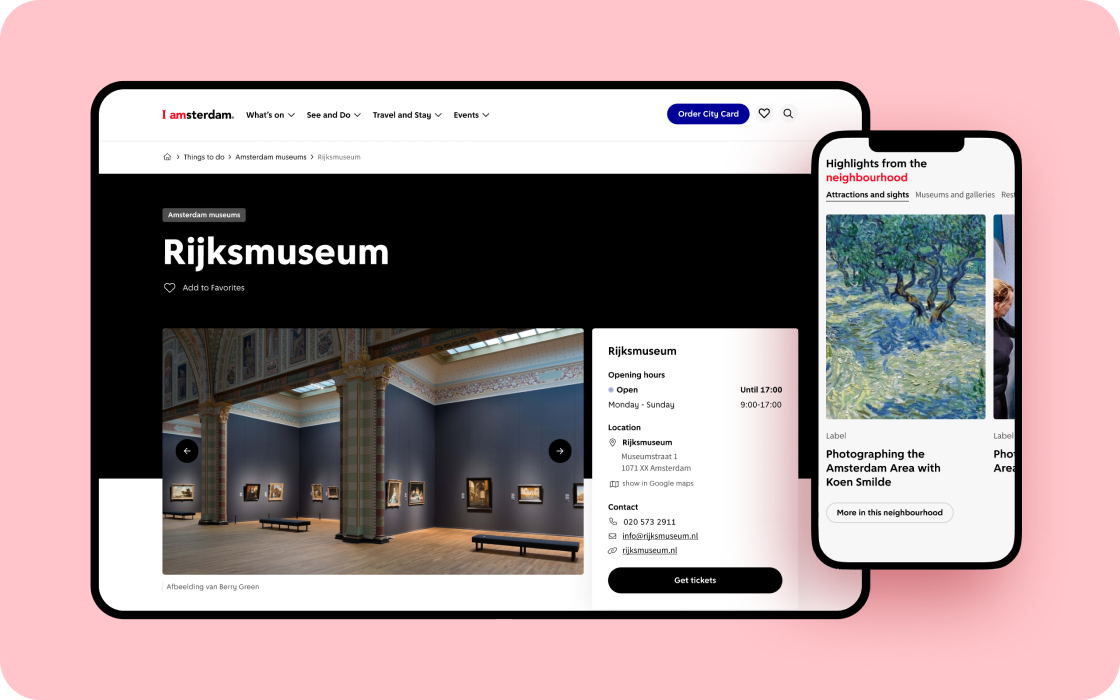
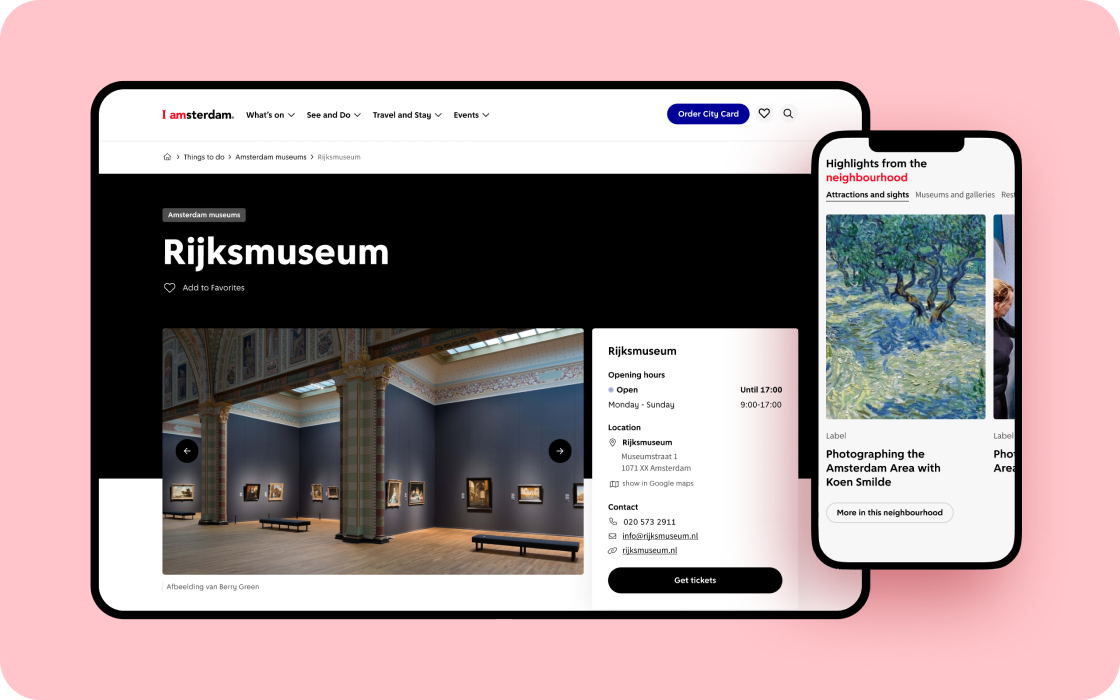
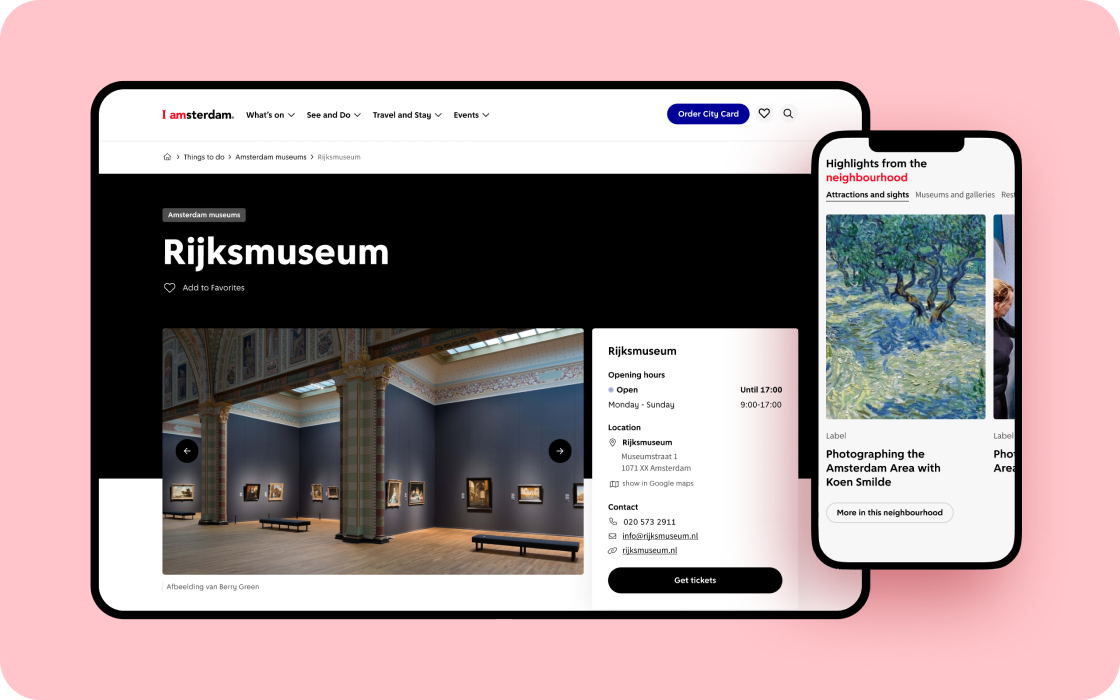
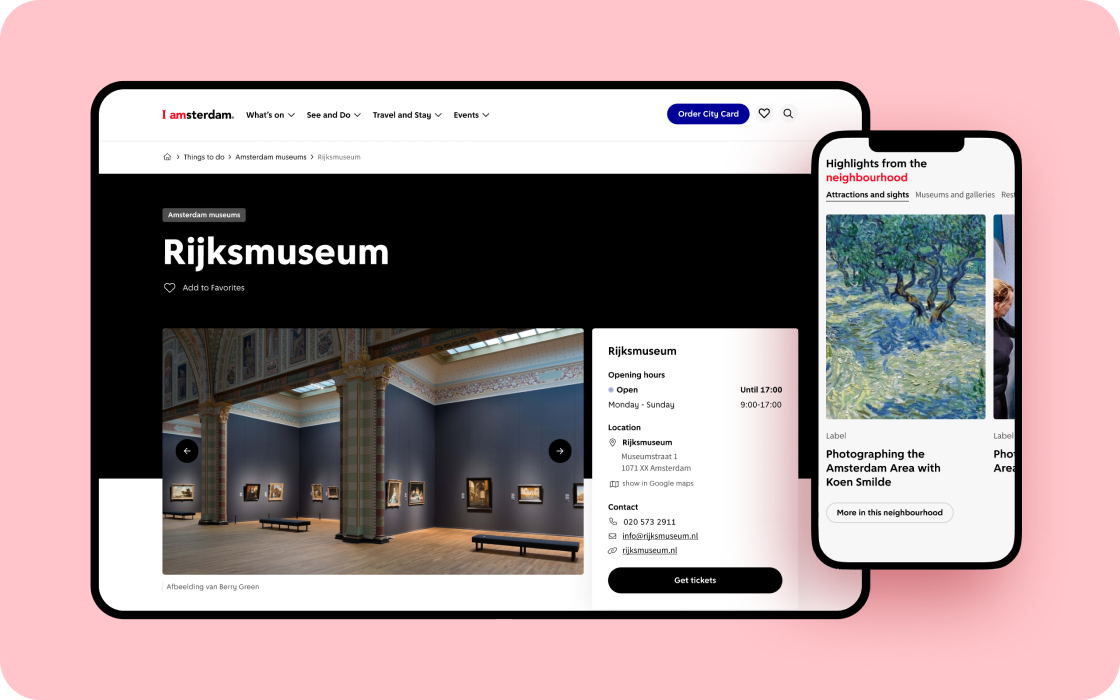
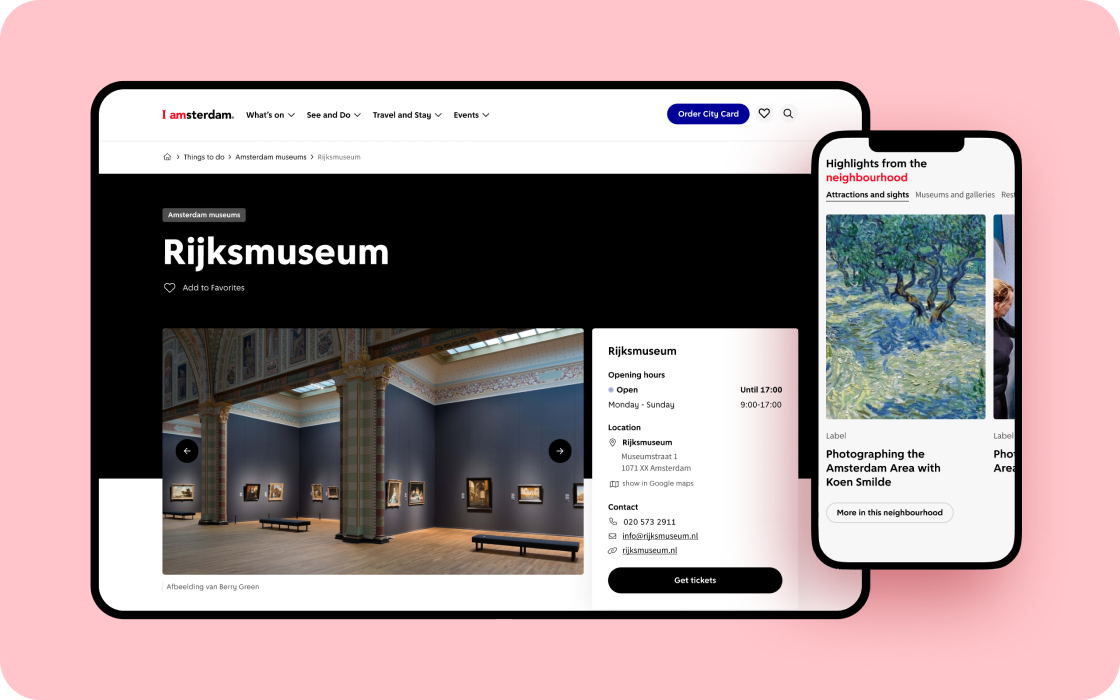
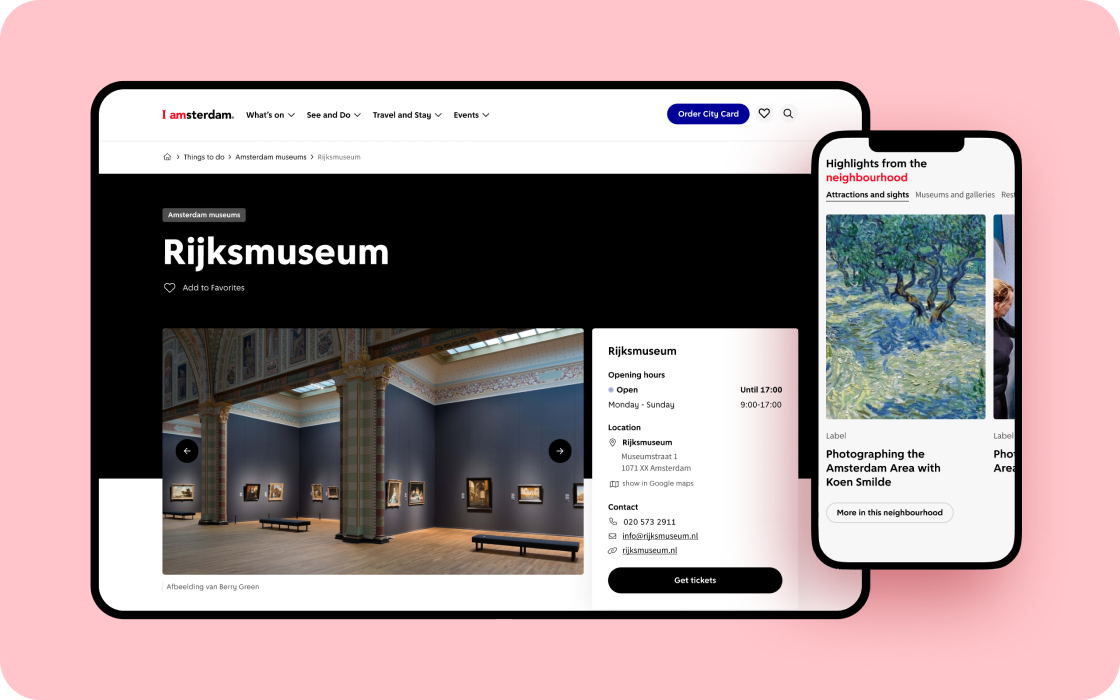
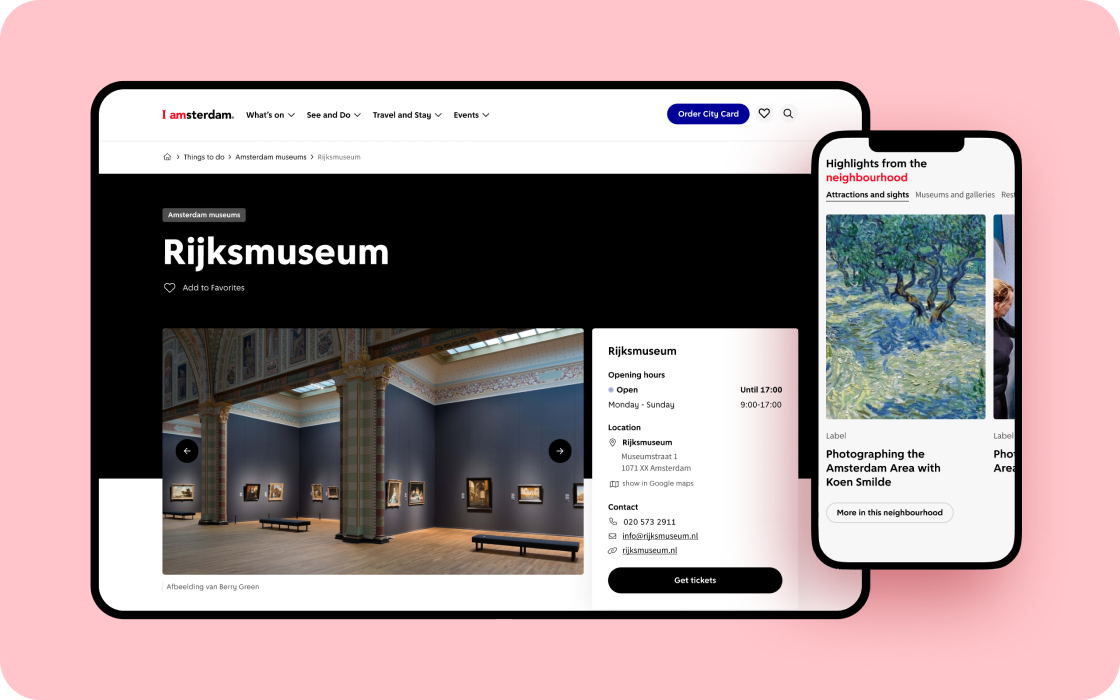
Soepel navigeren
Zeg je gidsen dan zeg je navigatie. Daarom hebben we duidelijk aangegeven op welke plek op de website de gebruiker zich bevindt. En welk onderdeel van de website waarvoor bedoeld is. Ook brachten we de vervolgacties altijd in beeld: 'Wat gebeurt er als ik hierop klik?’.

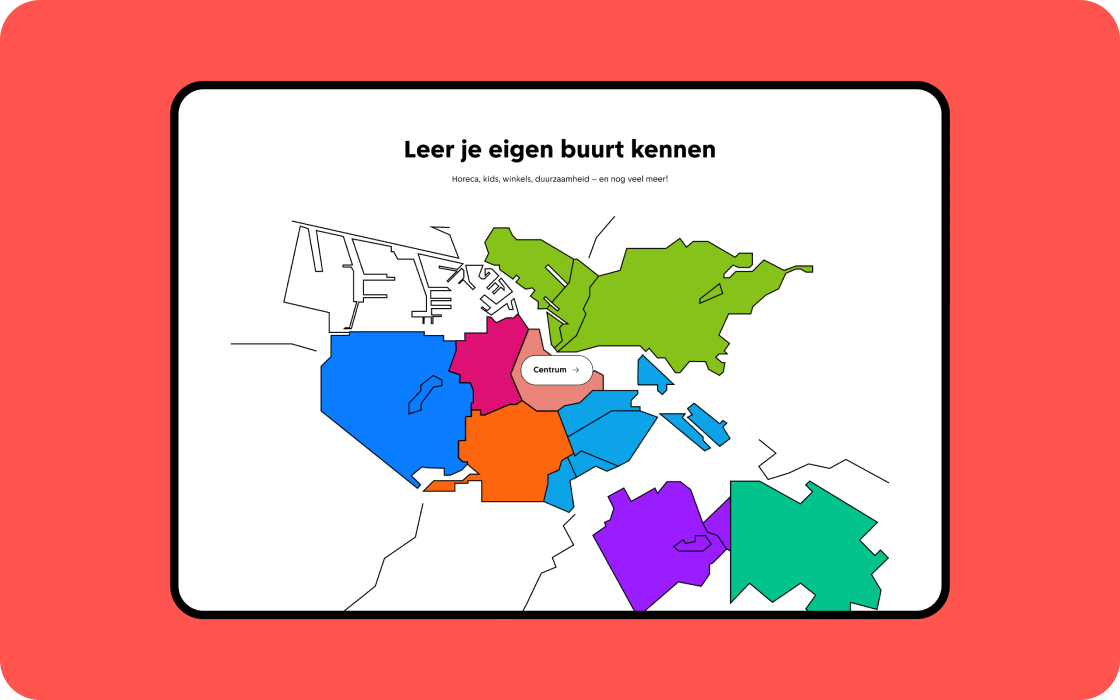
Soepel navigeren
Zeg je gidsen dan zeg je navigatie. Daarom hebben we duidelijk aangegeven op welke plek op de website de gebruiker zich bevindt. En welk onderdeel van de website waarvoor bedoeld is. Ook brachten we de vervolgacties altijd in beeld: 'Wat gebeurt er als ik hierop klik?’.


Soepel navigeren
Zeg je gidsen dan zeg je navigatie. Daarom hebben we duidelijk aangegeven op welke plek op de website de gebruiker zich bevindt. En welk onderdeel van de website waarvoor bedoeld is. Ook brachten we de vervolgacties altijd in beeld: 'Wat gebeurt er als ik hierop klik?’.













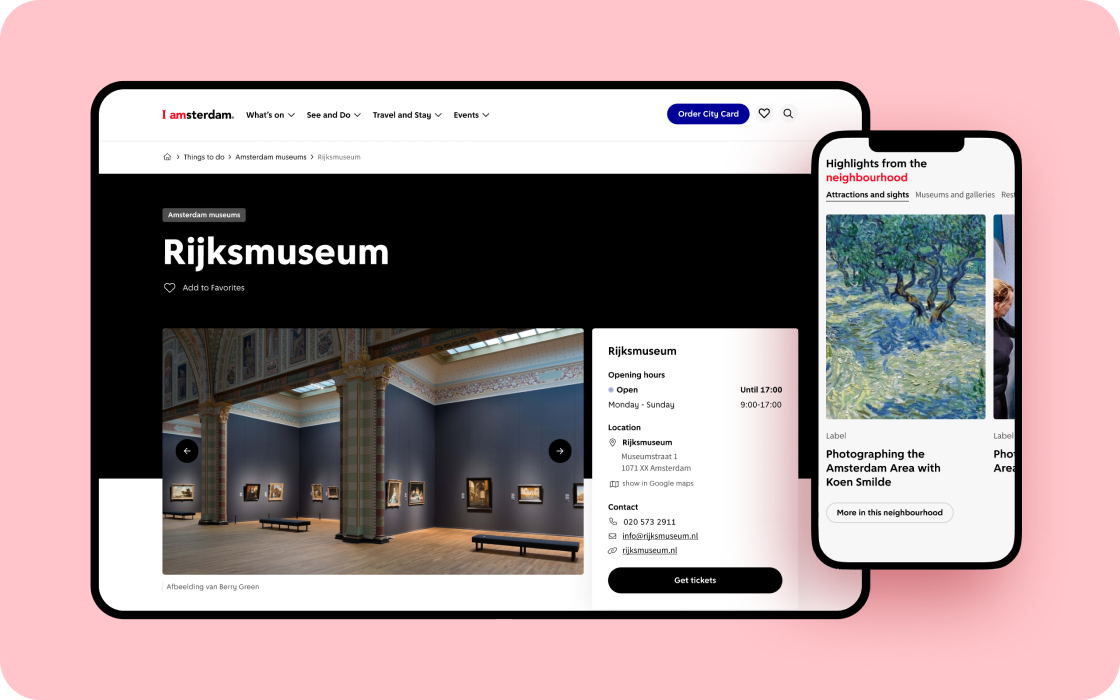
Persoonlijke ervaring
Daarnaast zorgden we voor een persoonlijke ervaring voor iedere websitebezoeker. In de front-end verzamelen we data met dank aan het headless CMS Prepr. De data gebruiken we om websitebezoekers relevante content op de juiste plek en het juiste moment te tonen. Soms al direct op de homepage.

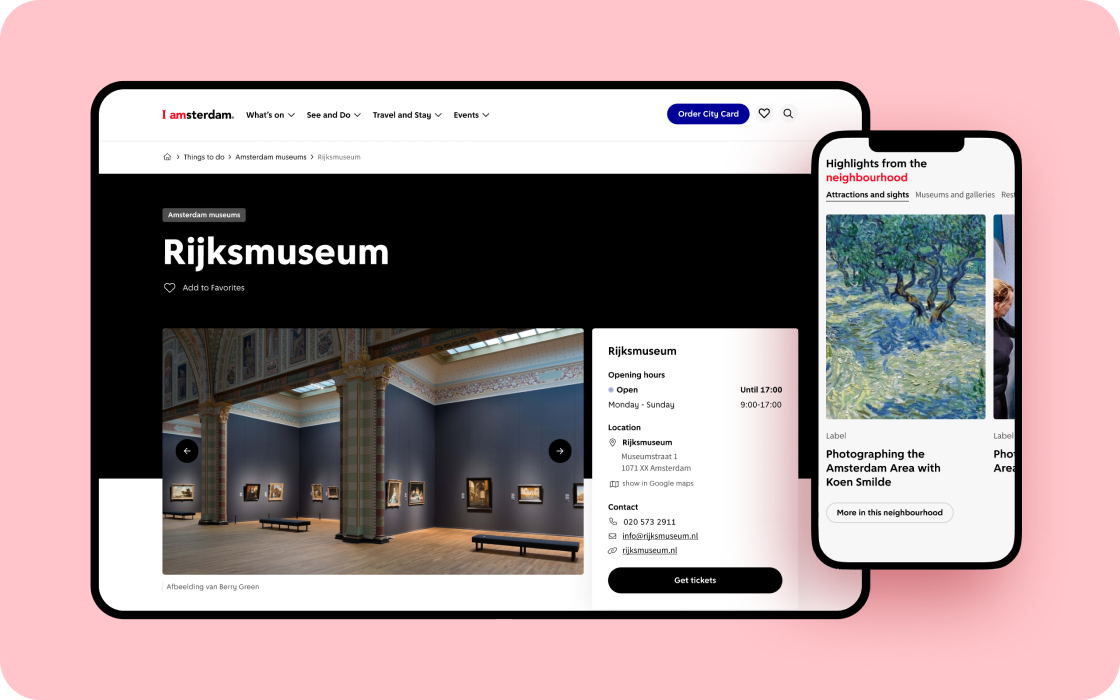
Persoonlijke ervaring
Daarnaast zorgden we voor een persoonlijke ervaring voor iedere websitebezoeker. In de front-end verzamelen we data met dank aan het headless CMS Prepr. De data gebruiken we om websitebezoekers relevante content op de juiste plek en het juiste moment te tonen. Soms al direct op de homepage.


Persoonlijke ervaring
Daarnaast zorgden we voor een persoonlijke ervaring voor iedere websitebezoeker. In de front-end verzamelen we data met dank aan het headless CMS Prepr. De data gebruiken we om websitebezoekers relevante content op de juiste plek en het juiste moment te tonen. Soms al direct op de homepage.













Duurzaam it-systeem
Als je zo’n groot platform beheert, is een gebruiksvriendelijk CMS wel handig. Het headless CMS Prepr is de opslagbron voor de grote hoeveelheid content en daarmee het kloppend hart van de infrastructuur. Met dit CMS kan de redactie gemakkelijk content schrijven en publiceren in verschillende talen en over de verschillende pagina’s. Ook fijn: door de integratie van een zestal integraties (van payment provider tot locatie database) zijn de mogelijkheden van het platform uitgebreid en is de duurzame, solide basis compleet.

Duurzaam it-systeem
Als je zo’n groot platform beheert, is een gebruiksvriendelijk CMS wel handig. Het headless CMS Prepr is de opslagbron voor de grote hoeveelheid content en daarmee het kloppend hart van de infrastructuur. Met dit CMS kan de redactie gemakkelijk content schrijven en publiceren in verschillende talen en over de verschillende pagina’s. Ook fijn: door de integratie van een zestal integraties (van payment provider tot locatie database) zijn de mogelijkheden van het platform uitgebreid en is de duurzame, solide basis compleet.


Duurzaam it-systeem
Als je zo’n groot platform beheert, is een gebruiksvriendelijk CMS wel handig. Het headless CMS Prepr is de opslagbron voor de grote hoeveelheid content en daarmee het kloppend hart van de infrastructuur. Met dit CMS kan de redactie gemakkelijk content schrijven en publiceren in verschillende talen en over de verschillende pagina’s. Ook fijn: door de integratie van een zestal integraties (van payment provider tot locatie database) zijn de mogelijkheden van het platform uitgebreid en is de duurzame, solide basis compleet.













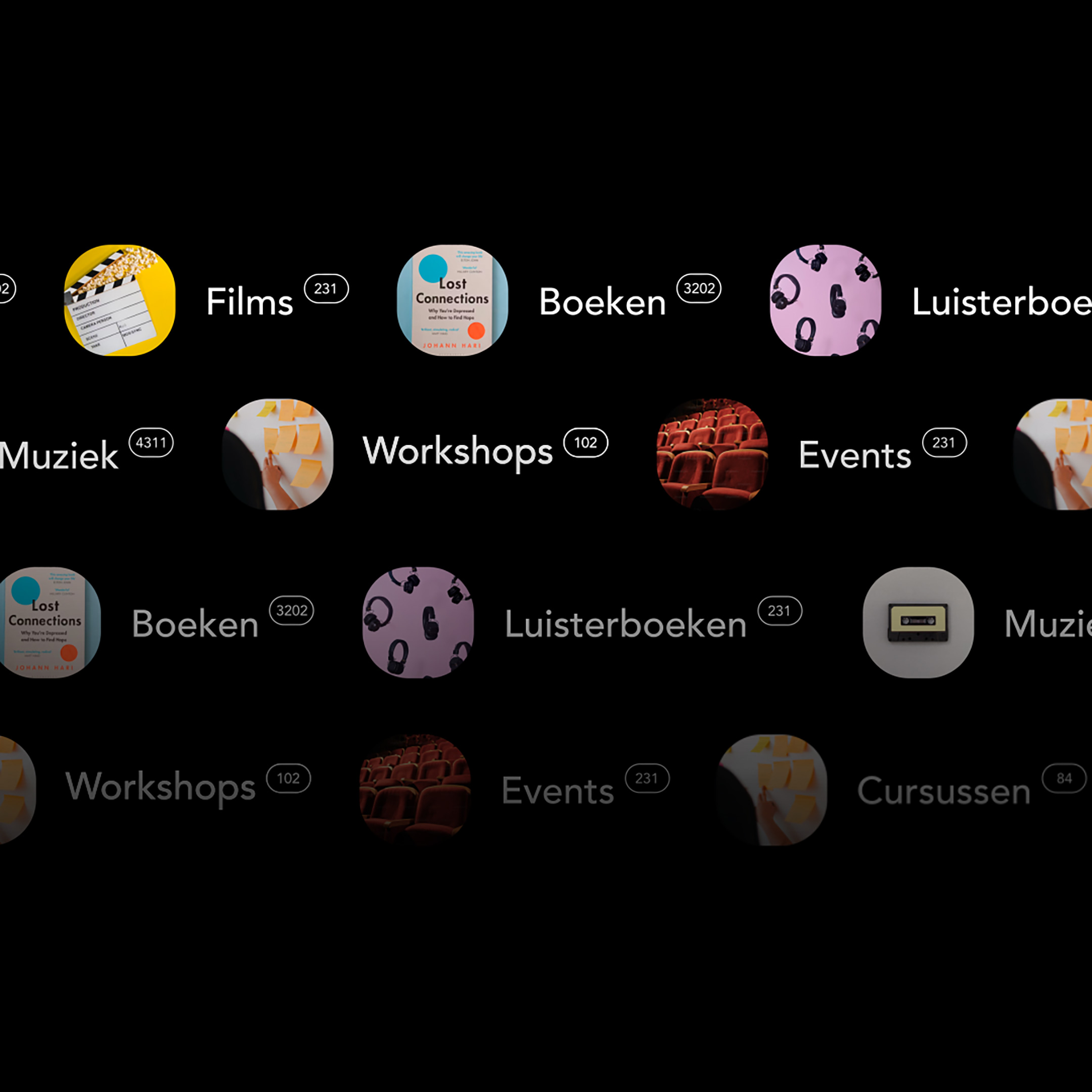
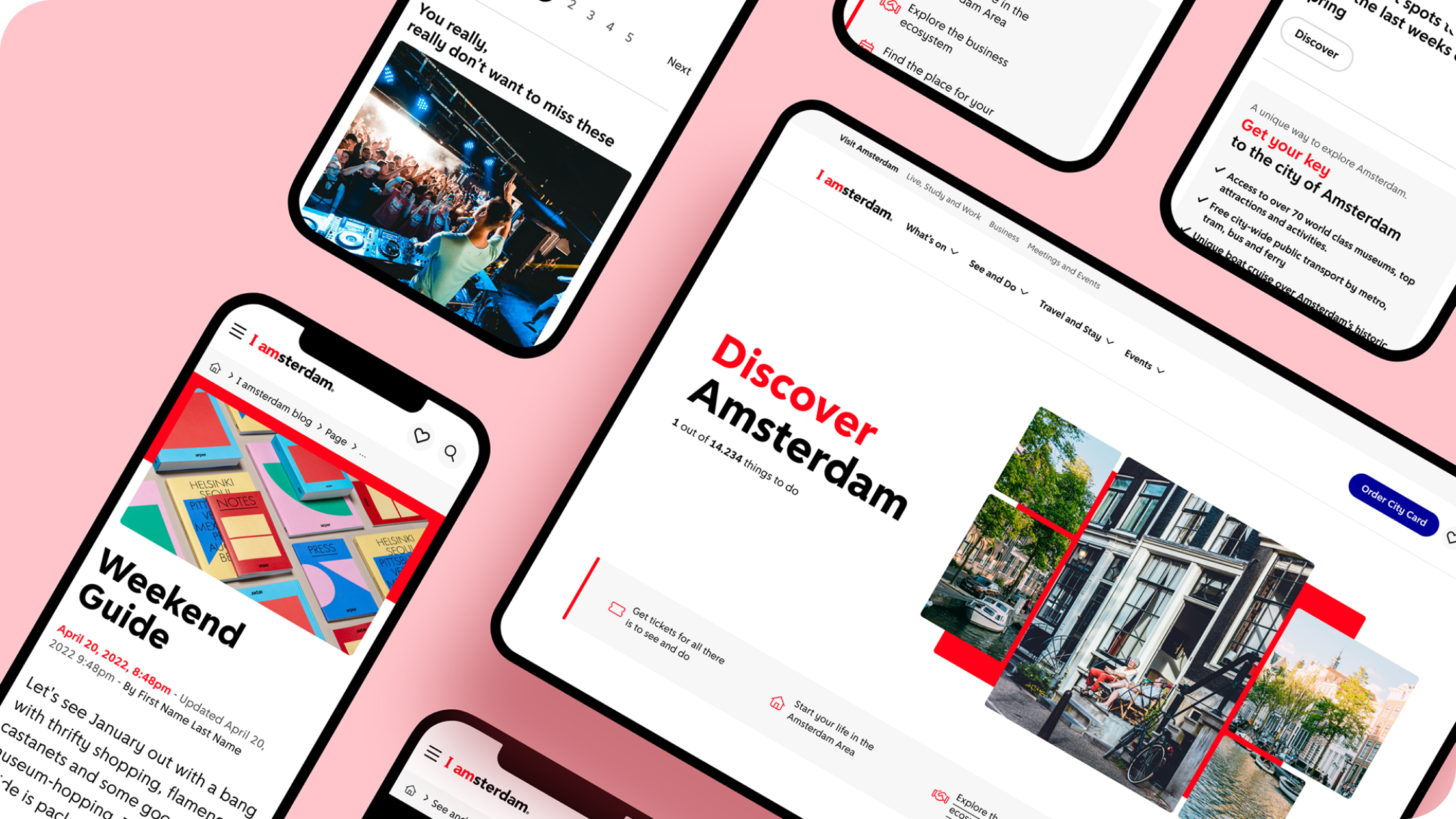
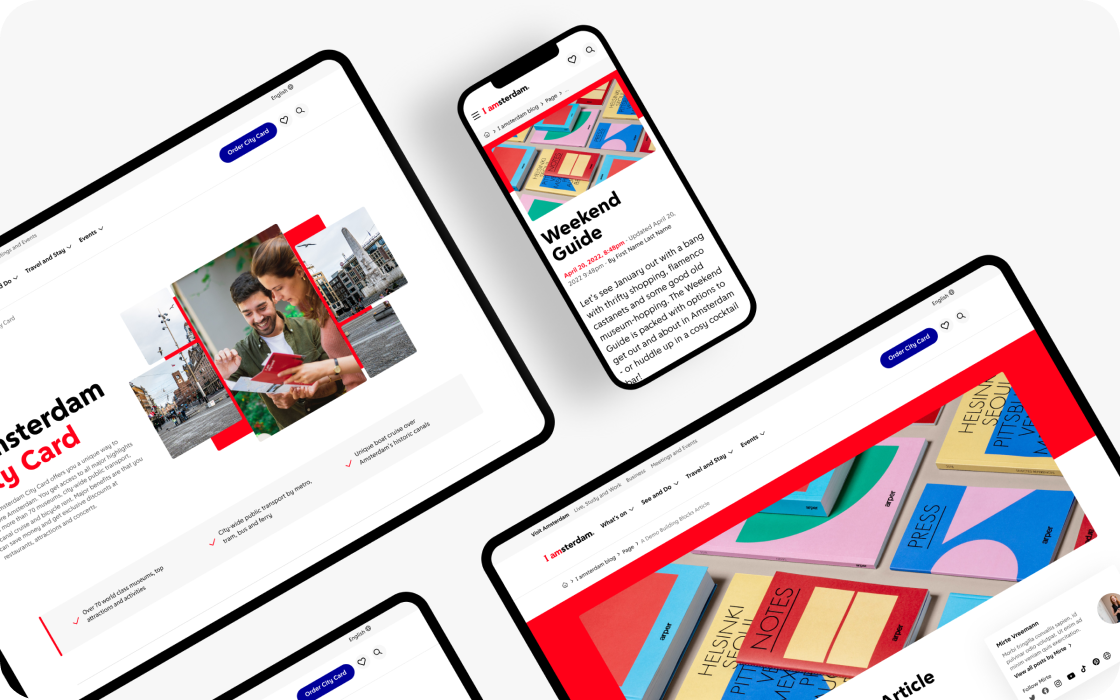
Onderscheidend én herkenbaar design
In het ontwerp hebben we het eigen karakter van Amsterdam gevangen met een onderscheidende layout en typografie. Zodat wanneer je naar Iamsterdam.com gaat, je denkt: ja, dit is Amsterdam. Ik zit goed. Een dynamisch grid én kleurenpalet zetten de accenten om de aandacht van de gebruiker vast te houden. Wel in de juiste dosering natuurlijk. Zo is er een balans tussen hoe iets eruitziet en welke functie het voor de gebruiker heeft.

Onderscheidend én herkenbaar design
In het ontwerp hebben we het eigen karakter van Amsterdam gevangen met een onderscheidende layout en typografie. Zodat wanneer je naar Iamsterdam.com gaat, je denkt: ja, dit is Amsterdam. Ik zit goed. Een dynamisch grid én kleurenpalet zetten de accenten om de aandacht van de gebruiker vast te houden. Wel in de juiste dosering natuurlijk. Zo is er een balans tussen hoe iets eruitziet en welke functie het voor de gebruiker heeft.


Onderscheidend én herkenbaar design
In het ontwerp hebben we het eigen karakter van Amsterdam gevangen met een onderscheidende layout en typografie. Zodat wanneer je naar Iamsterdam.com gaat, je denkt: ja, dit is Amsterdam. Ik zit goed. Een dynamisch grid én kleurenpalet zetten de accenten om de aandacht van de gebruiker vast te houden. Wel in de juiste dosering natuurlijk. Zo is er een balans tussen hoe iets eruitziet en welke functie het voor de gebruiker heeft.





In de prijzen
ontwerpers en makers
ontwerpers en makers, steeds op zoek naar hoe het beter kan

Ook aan de slag?
Dat kan! Bel of mail met Alain en bespreek de mogelijkheden.
Vergelijkbaar werk
ontwerpers en makers
ontwerpers en makers, steeds op zoek naar hoe het beter kan