Een digitaal platform voor eerste hulp bij eetstoornissen
Greenberry is hét strategisch designbureau voor verbeteraars die het verschil willen maken.


Eetstoornissen zijn een groeiend probleem binnen Nederland. Omdat iemand met een eetstoornis het gedrag vaak goed kan verstoppen en het voor een omstander moeilijk is om te herkennen én te begrijpen. Daarom maakten wij samen met K-EET een website voor eerste hulp bij eetstoornissen: First EET kit.nl.








De keten doorbreken
De coronacrisis maakte de stijging van het aantal kinderen en jongeren met een eetstoornis pijnlijk zichtbaar. Tijd voor K-EET om in te grijpen. K-EET staat voor de landelijke Ketenaanpak EETstoornissen en bestaat uit professionals en ervaringsdeskundigen. Samen werken ze aan oplossingen in de ‘keten’ van eetstoornissen. Eén van die oplossingen resulteerde in de website FirstEETkit.nl.

De keten doorbreken
De coronacrisis maakte de stijging van het aantal kinderen en jongeren met een eetstoornis pijnlijk zichtbaar. Tijd voor K-EET om in te grijpen. K-EET staat voor de landelijke Ketenaanpak EETstoornissen en bestaat uit professionals en ervaringsdeskundigen. Samen werken ze aan oplossingen in de ‘keten’ van eetstoornissen. Eén van die oplossingen resulteerde in de website FirstEETkit.nl.


De keten doorbreken
De coronacrisis maakte de stijging van het aantal kinderen en jongeren met een eetstoornis pijnlijk zichtbaar. Tijd voor K-EET om in te grijpen. K-EET staat voor de landelijke Ketenaanpak EETstoornissen en bestaat uit professionals en ervaringsdeskundigen. Samen werken ze aan oplossingen in de ‘keten’ van eetstoornissen. Eén van die oplossingen resulteerde in de website FirstEETkit.nl.













Eerste hulp en ondersteuning
Samen met K-EET gingen wij aan de slag met deze digitale uitdaging. Het doel: ouders en professionals eerste hulp en ondersteuning bieden bij het moeilijke en emotionele proces van herkennen, erkennen, vaststellen en behandelen van een (beginnende) eetstoornis. Om dit goed te doen liep ons team mee met artsen in het ziekenhuis en spraken we met patiënten en hun ouders. Niet altijd even makkelijk, maar wel noodzakelijk.

Eerste hulp en ondersteuning
Samen met K-EET gingen wij aan de slag met deze digitale uitdaging. Het doel: ouders en professionals eerste hulp en ondersteuning bieden bij het moeilijke en emotionele proces van herkennen, erkennen, vaststellen en behandelen van een (beginnende) eetstoornis. Om dit goed te doen liep ons team mee met artsen in het ziekenhuis en spraken we met patiënten en hun ouders. Niet altijd even makkelijk, maar wel noodzakelijk.


Eerste hulp en ondersteuning
Samen met K-EET gingen wij aan de slag met deze digitale uitdaging. Het doel: ouders en professionals eerste hulp en ondersteuning bieden bij het moeilijke en emotionele proces van herkennen, erkennen, vaststellen en behandelen van een (beginnende) eetstoornis. Om dit goed te doen liep ons team mee met artsen in het ziekenhuis en spraken we met patiënten en hun ouders. Niet altijd even makkelijk, maar wel noodzakelijk.





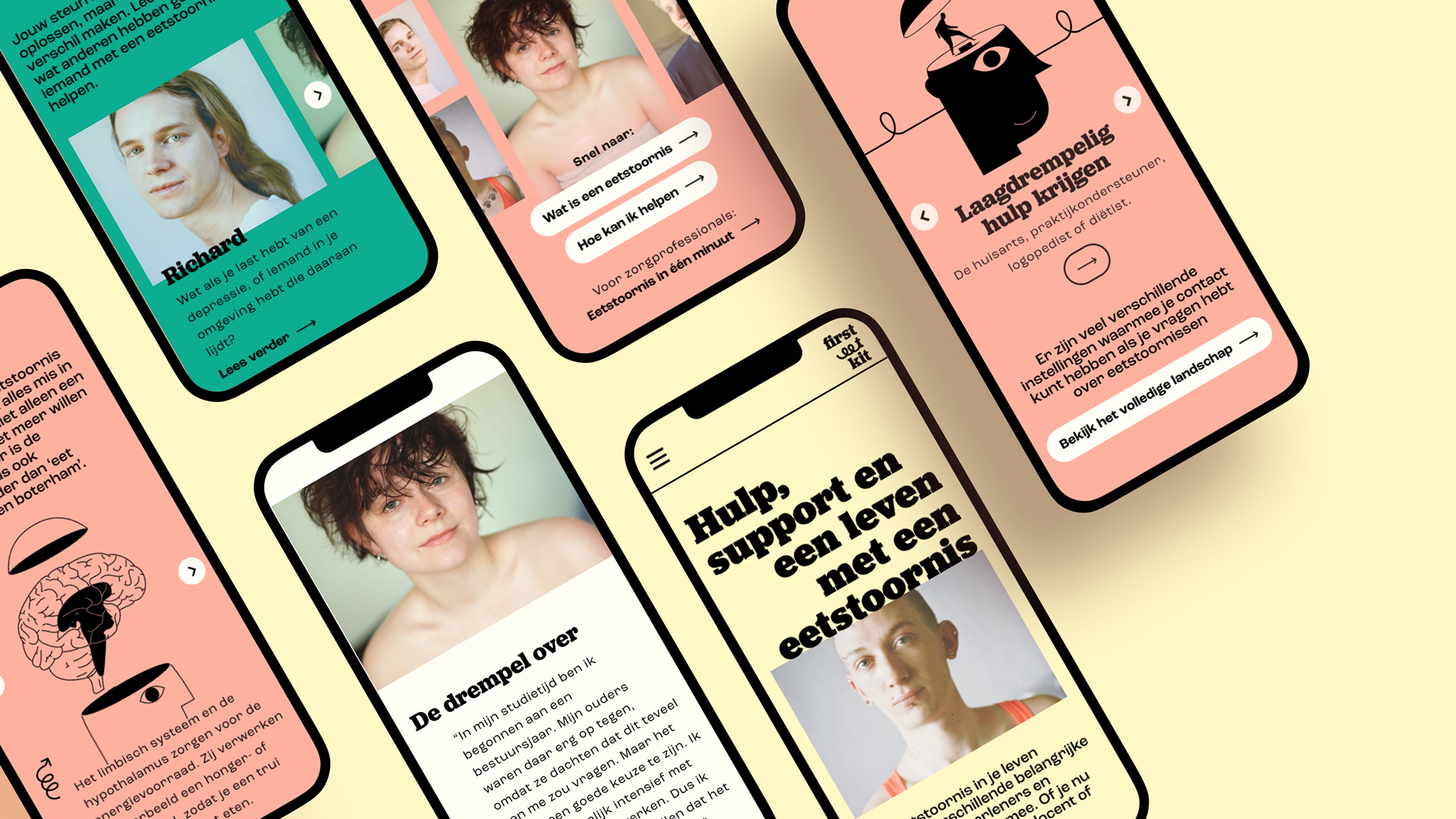
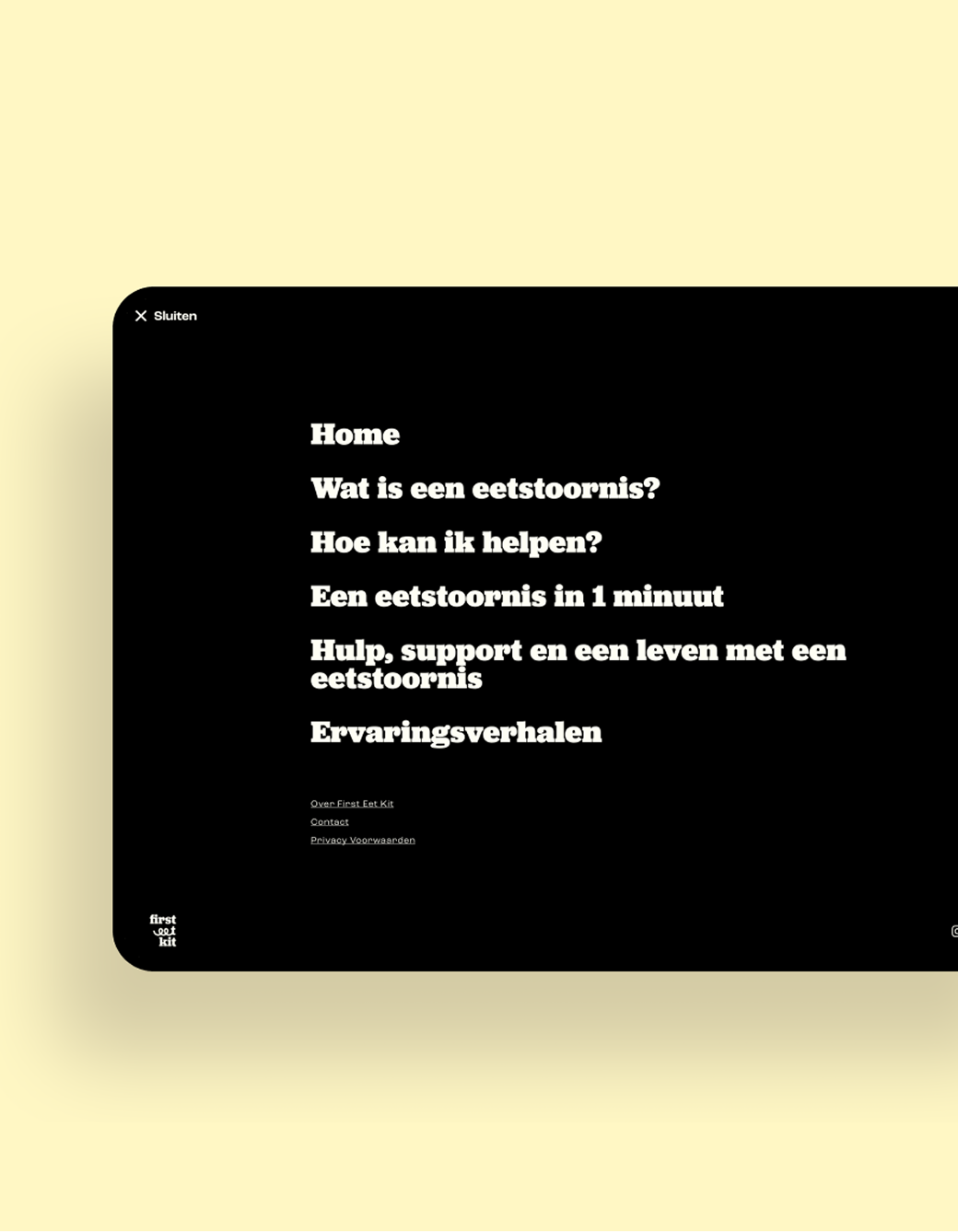
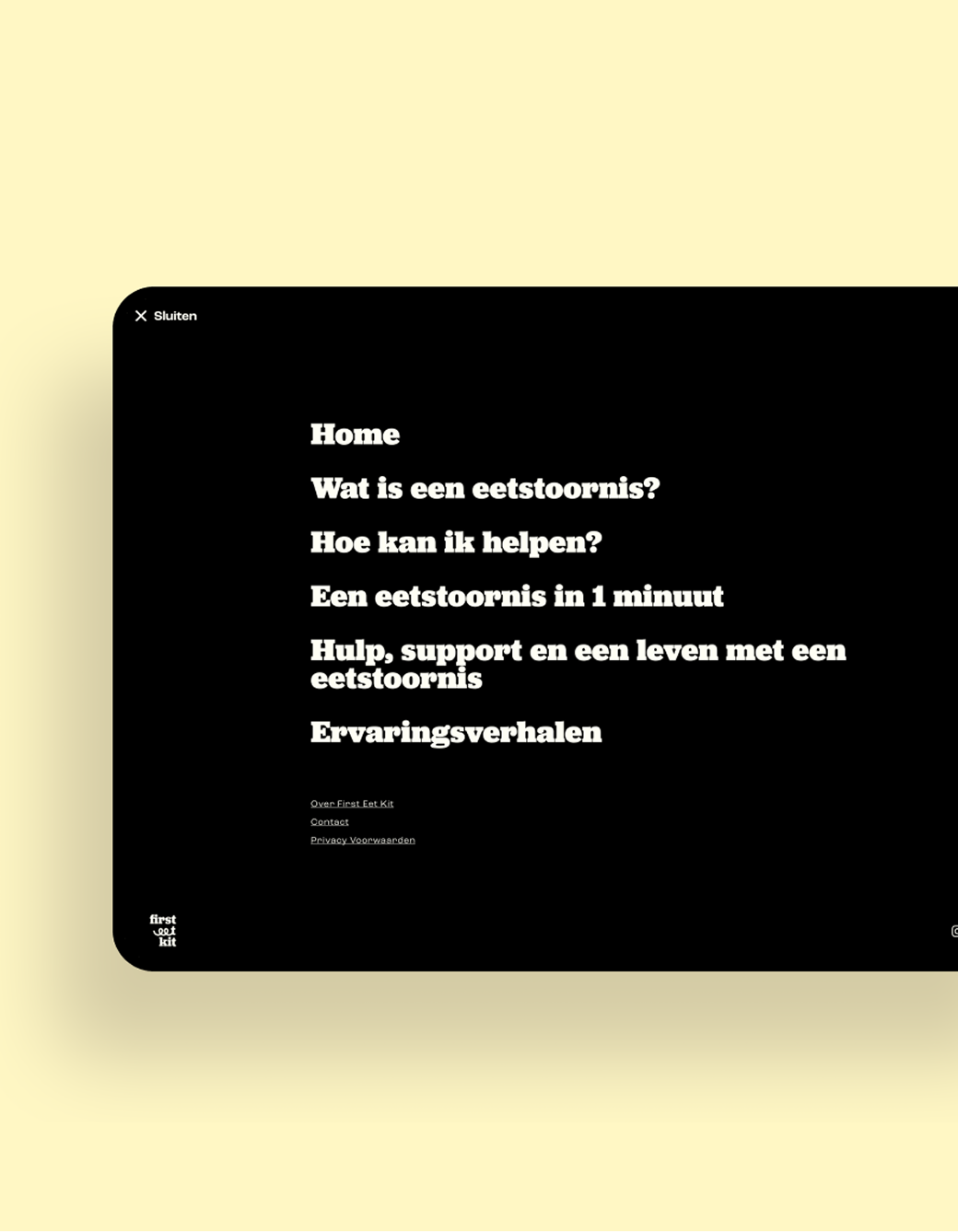
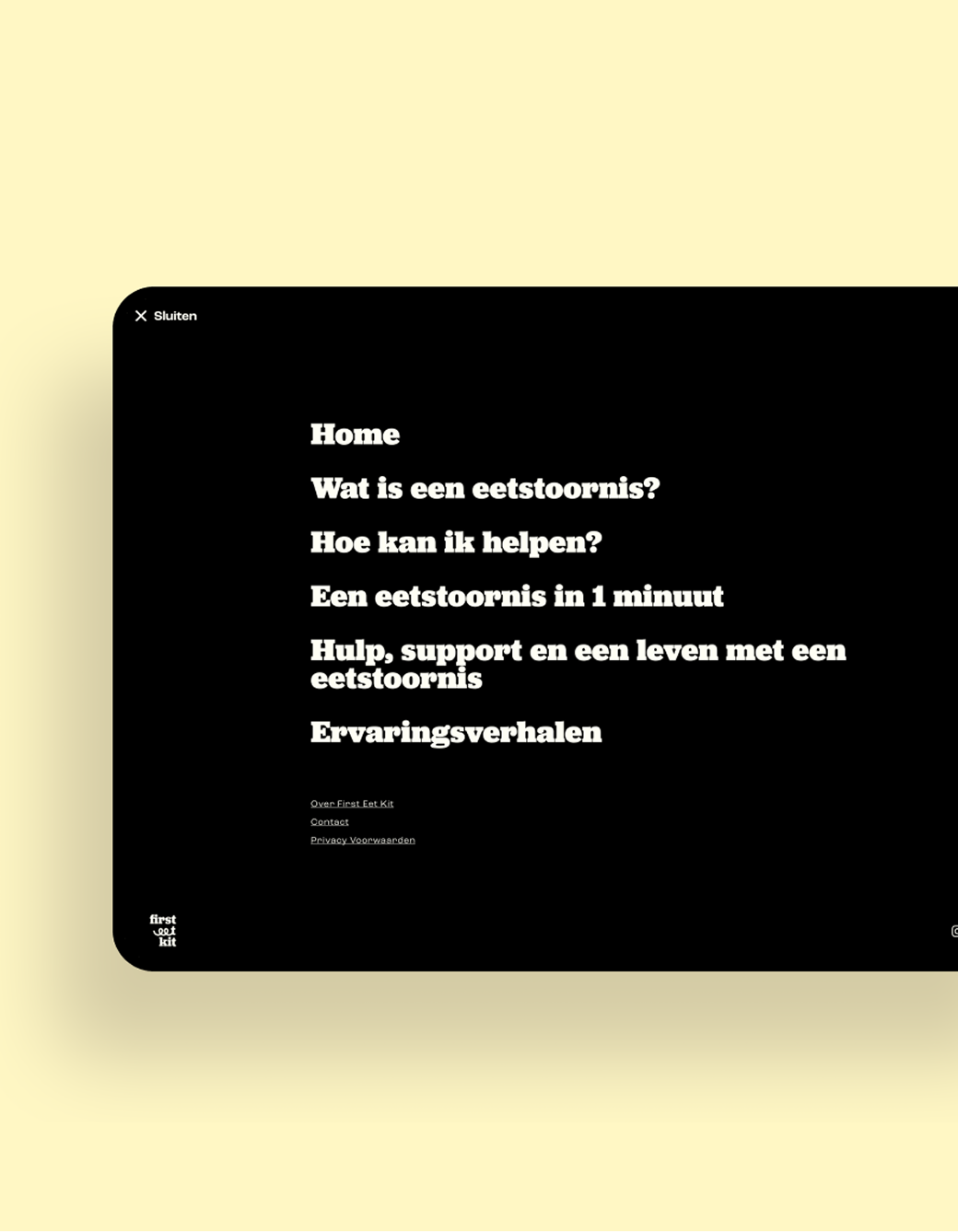
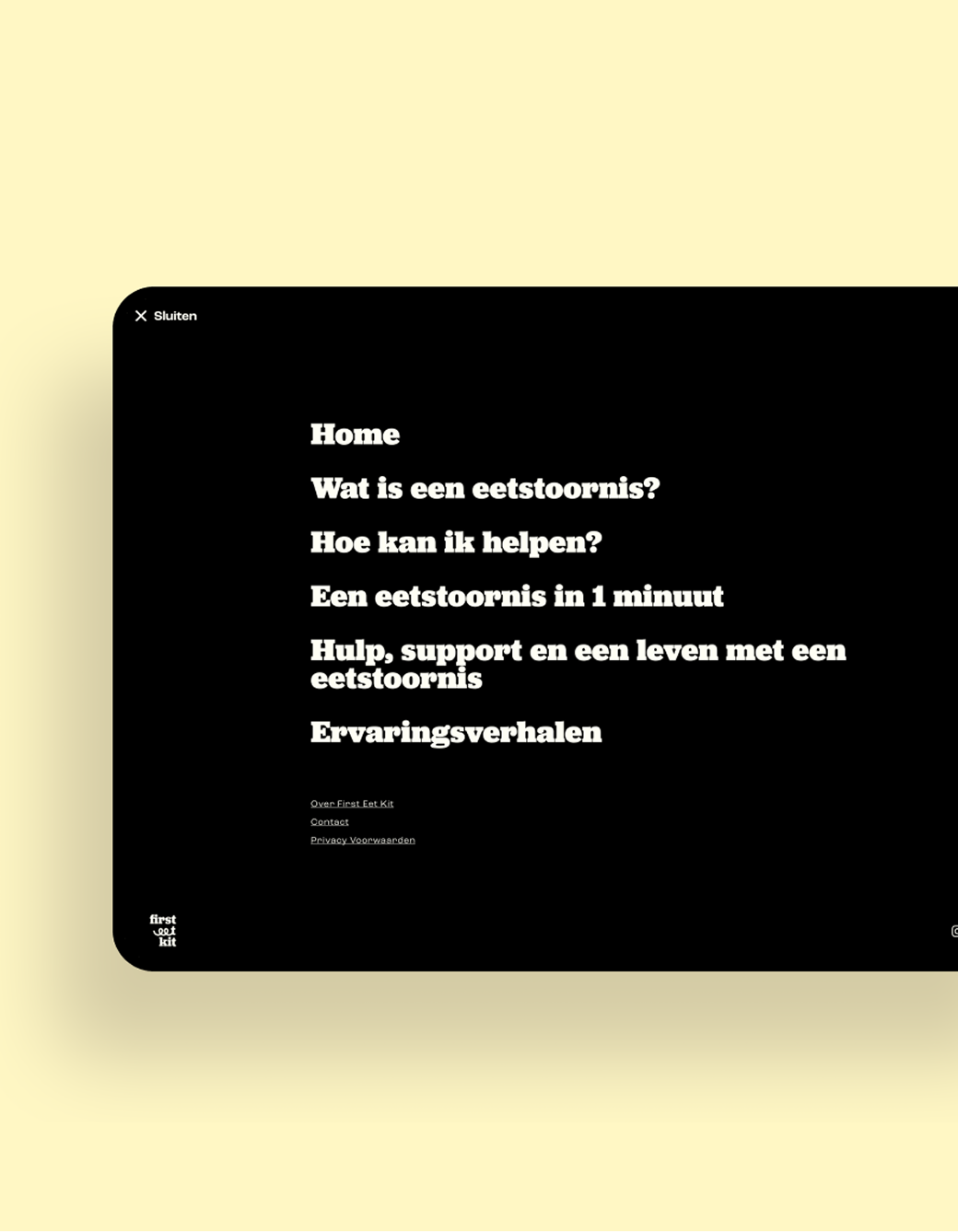
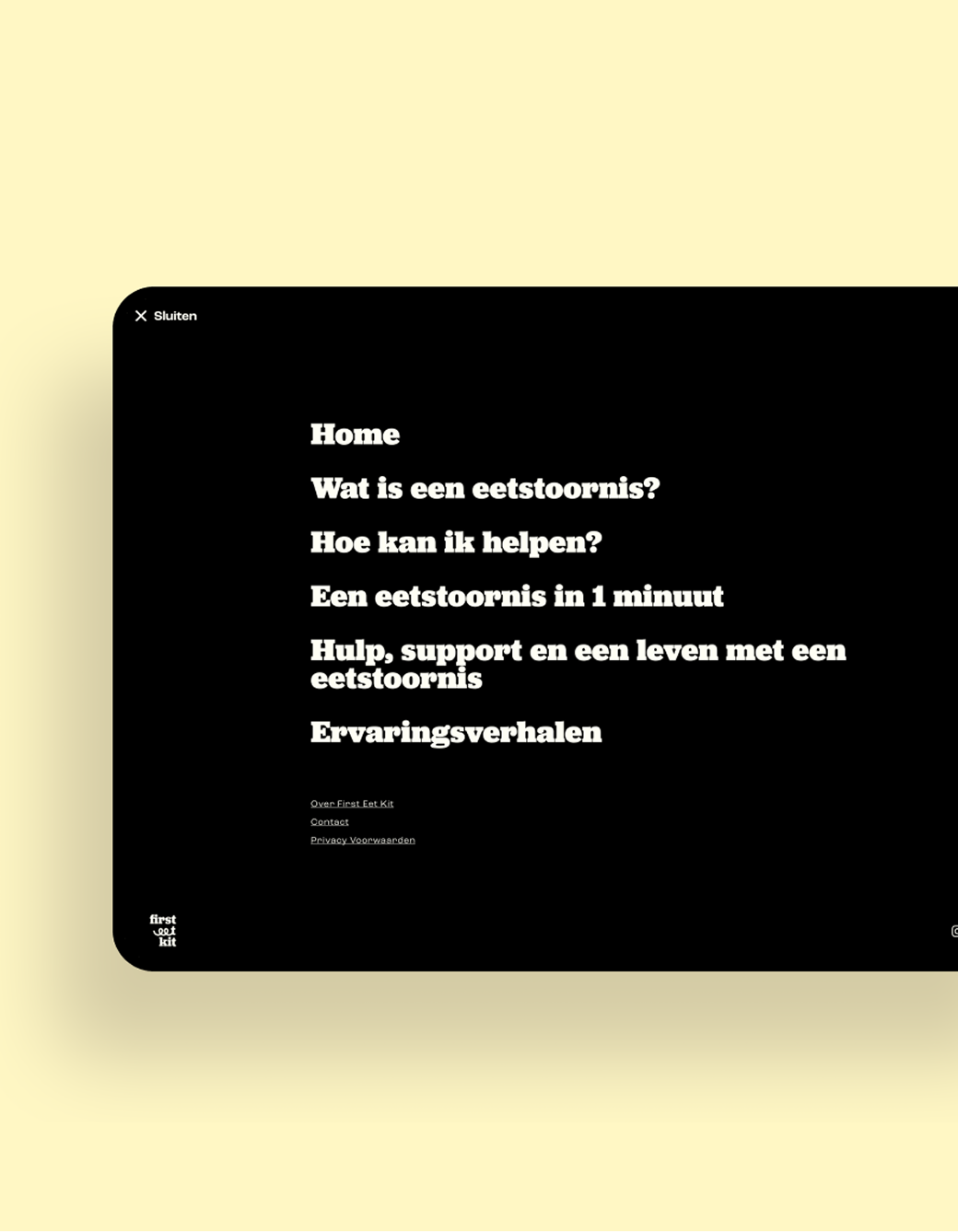
De opgehaalde kennis namen we - samen met alle kennis van de professionals van K-EET zelf - mee in het UX design en de copy. De verschillende informatiebehoeftes zijn geclusterd in de menu-items van de website:
- Ouders willen graag weten hoe de eetstoornis werkt (ook in de hersenen)
- Ouders zijn naast hulp ook op zoek naar tips om hun kind beter te helpen
- Professionals voelen de behoefte om snel de juiste informatie te vinden

De opgehaalde kennis namen we - samen met alle kennis van de professionals van K-EET zelf - mee in het UX design en de copy. De verschillende informatiebehoeftes zijn geclusterd in de menu-items van de website:
- Ouders willen graag weten hoe de eetstoornis werkt (ook in de hersenen)
- Ouders zijn naast hulp ook op zoek naar tips om hun kind beter te helpen
- Professionals voelen de behoefte om snel de juiste informatie te vinden


De opgehaalde kennis namen we - samen met alle kennis van de professionals van K-EET zelf - mee in het UX design en de copy. De verschillende informatiebehoeftes zijn geclusterd in de menu-items van de website:
- Ouders willen graag weten hoe de eetstoornis werkt (ook in de hersenen)
- Ouders zijn naast hulp ook op zoek naar tips om hun kind beter te helpen
- Professionals voelen de behoefte om snel de juiste informatie te vinden













Unieke content
Ons developmentteam implementeerde een headless CMS: DatoCMS. Een CMS met alleen een backend om je content te beheren. Dit gaf ons volledige regie op de opmaak, lay-out, indeling en de opzet. Binnen het CMS ontwierpen we ‘blokken’ en ‘layouts templates’ die beheerder zelf kan combineren tot unieke pagina’s in plaats van een vaste pagina-template. Het team van K-EET kan hiermee zelf aan de slag, met de garantie dat alle onderdelen van hoge kwaliteit zijn en goed te combineren zijn.

Unieke content
Ons developmentteam implementeerde een headless CMS: DatoCMS. Een CMS met alleen een backend om je content te beheren. Dit gaf ons volledige regie op de opmaak, lay-out, indeling en de opzet. Binnen het CMS ontwierpen we ‘blokken’ en ‘layouts templates’ die beheerder zelf kan combineren tot unieke pagina’s in plaats van een vaste pagina-template. Het team van K-EET kan hiermee zelf aan de slag, met de garantie dat alle onderdelen van hoge kwaliteit zijn en goed te combineren zijn.


Unieke content
Ons developmentteam implementeerde een headless CMS: DatoCMS. Een CMS met alleen een backend om je content te beheren. Dit gaf ons volledige regie op de opmaak, lay-out, indeling en de opzet. Binnen het CMS ontwierpen we ‘blokken’ en ‘layouts templates’ die beheerder zelf kan combineren tot unieke pagina’s in plaats van een vaste pagina-template. Het team van K-EET kan hiermee zelf aan de slag, met de garantie dat alle onderdelen van hoge kwaliteit zijn en goed te combineren zijn.













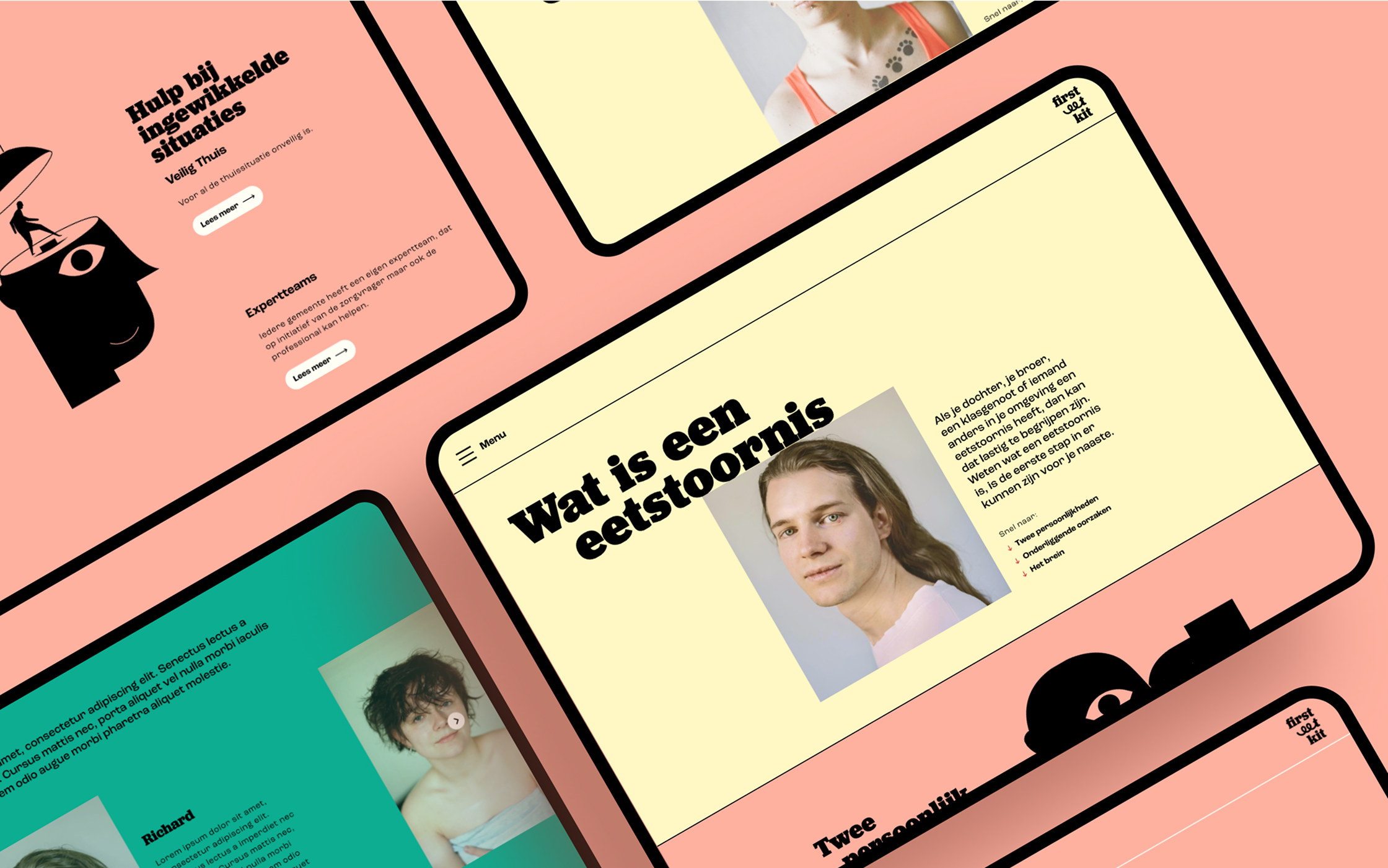
Duidelijke designkeuzes
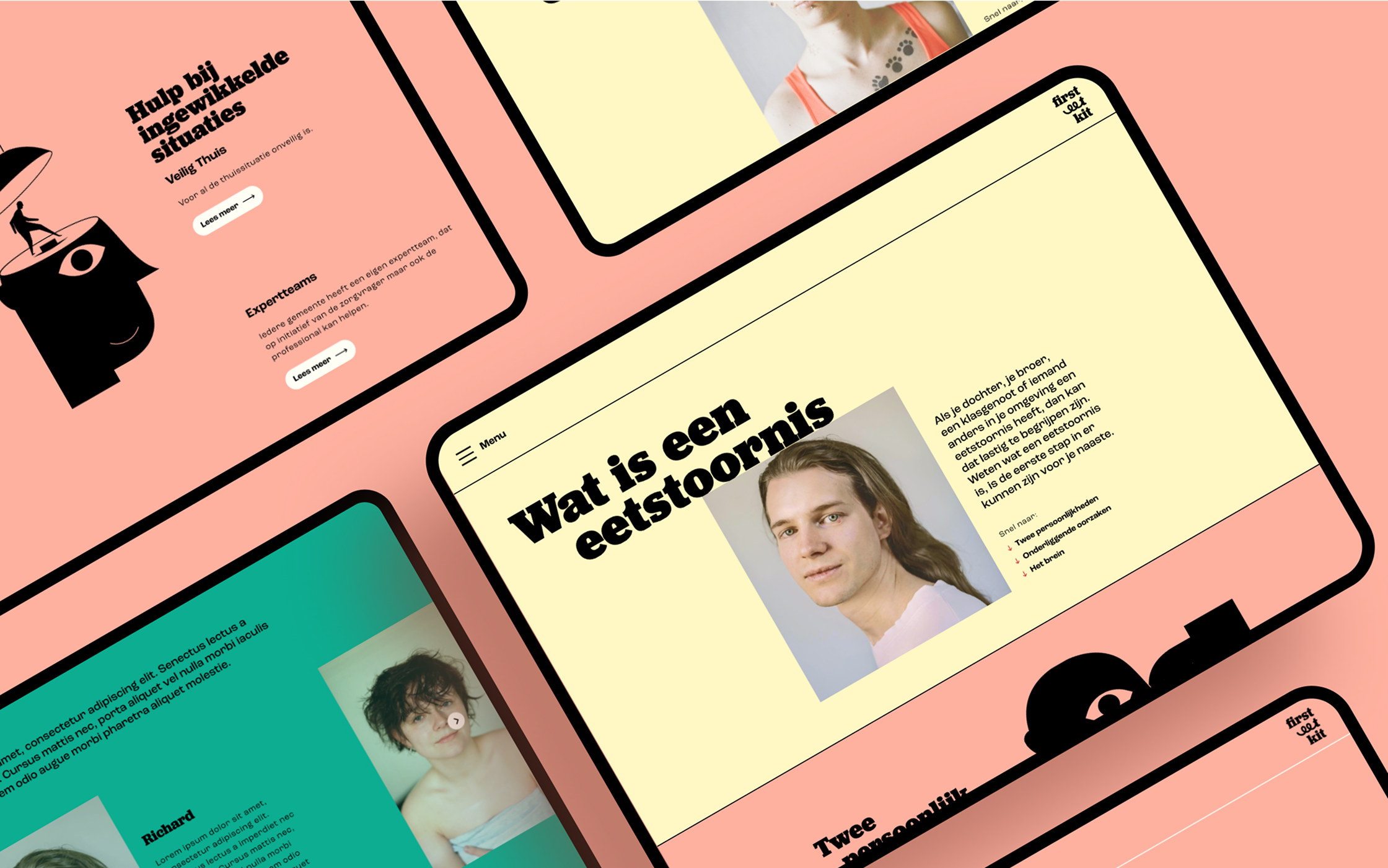
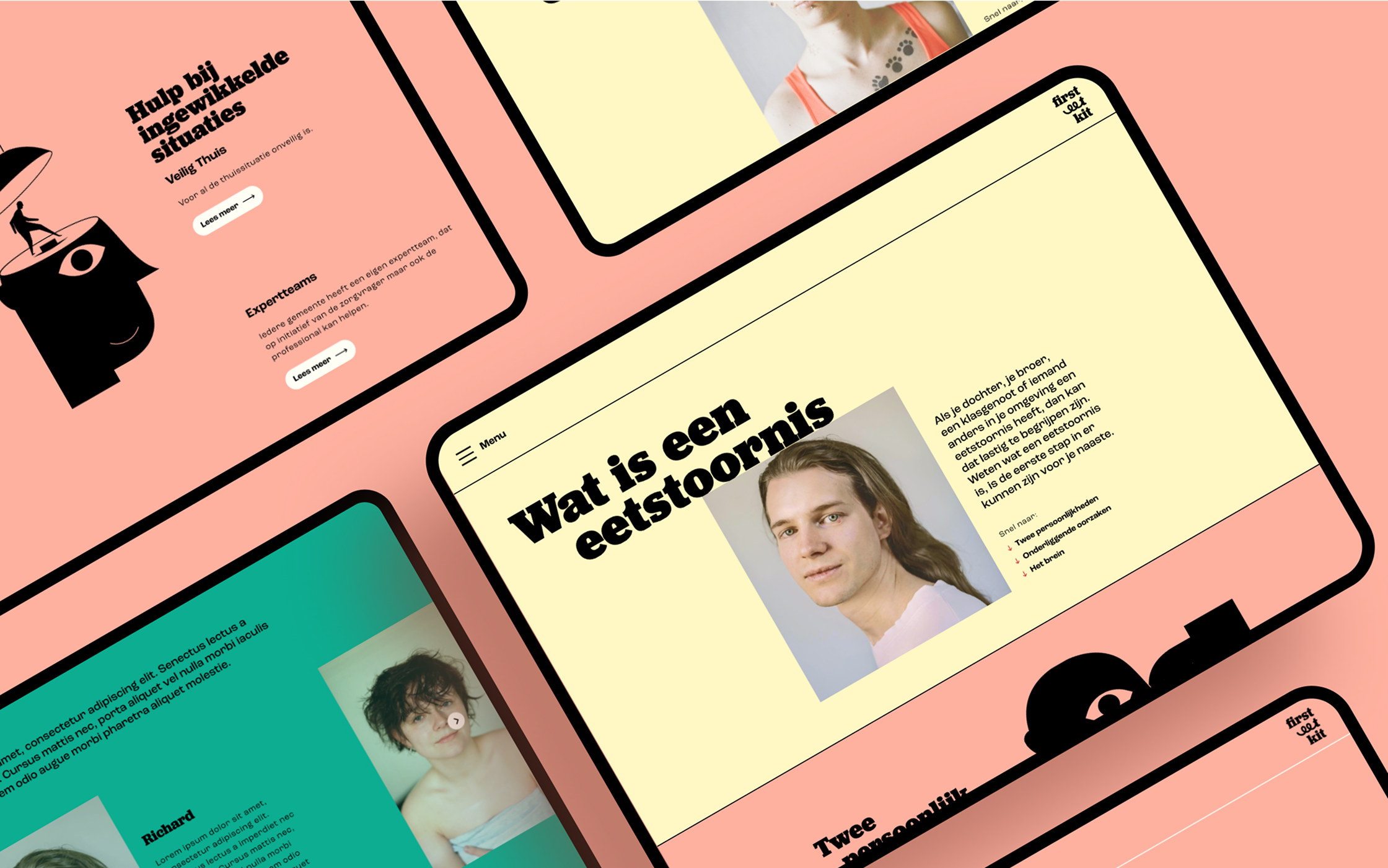
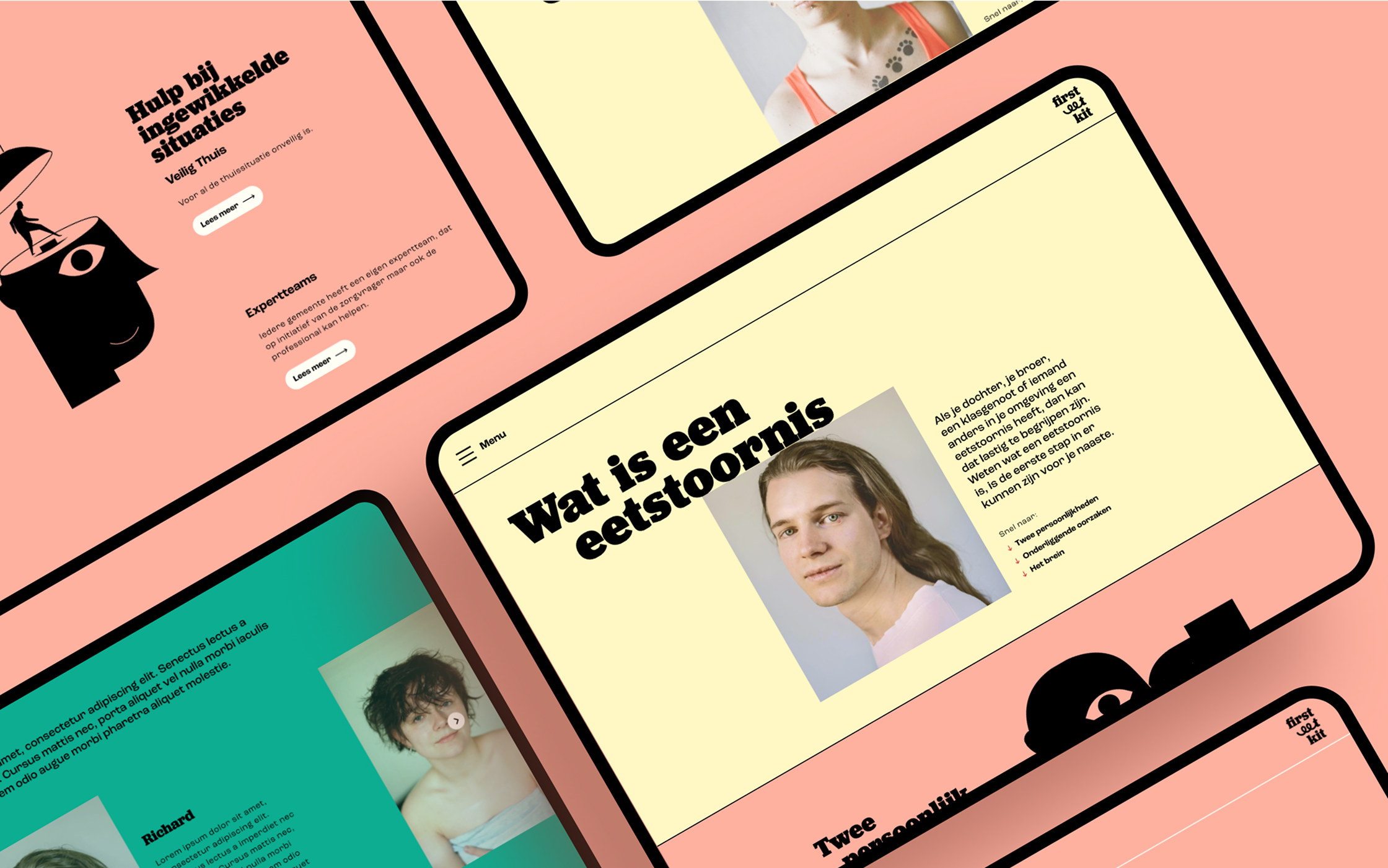
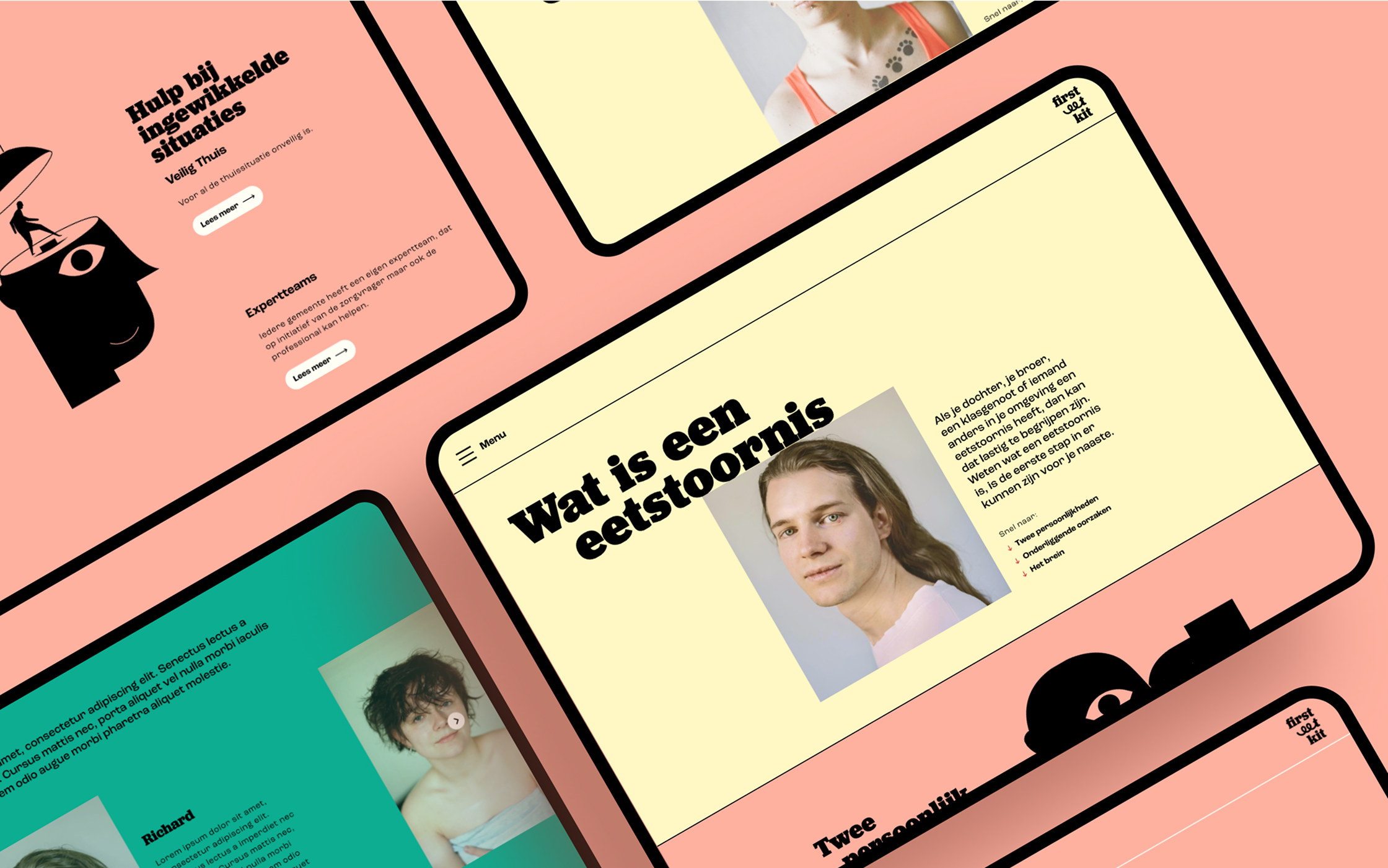
Op het gebied van visual design hebben we keuzes gemaakt die de daadkracht van de missie versterken en rekening houden met de toegankelijkheid. Dit door voor een duidelijk lettertype te kiezen dat ook de kleinere teksten goed leesbaar maakt. Er is gekozen voor een kleurenpalet met harmonieuze kleuren, omdat kleuren invloed hebben op emotie en eetlust.

Duidelijke designkeuzes
Op het gebied van visual design hebben we keuzes gemaakt die de daadkracht van de missie versterken en rekening houden met de toegankelijkheid. Dit door voor een duidelijk lettertype te kiezen dat ook de kleinere teksten goed leesbaar maakt. Er is gekozen voor een kleurenpalet met harmonieuze kleuren, omdat kleuren invloed hebben op emotie en eetlust.


Duidelijke designkeuzes
Op het gebied van visual design hebben we keuzes gemaakt die de daadkracht van de missie versterken en rekening houden met de toegankelijkheid. Dit door voor een duidelijk lettertype te kiezen dat ook de kleinere teksten goed leesbaar maakt. Er is gekozen voor een kleurenpalet met harmonieuze kleuren, omdat kleuren invloed hebben op emotie en eetlust.













Rauwe foto's
De illustraties zijn abstract omdat de eetstoornis zich voornamelijk in het brein van iemand afspeelt. En zodat ze niet triggerend werken. Het design team heeft in nauwe samenwerking met development de illustraties interactief gemaakt, om het gevoel van ‘beweging’ te benadrukken. De illustraties op de website zijn gecombineerd met rauwe en eerlijke fotografie. De foto’s zijn geschoten door internationale fotografe Mafalda Rakoš en portretteren een diversiteit aan personen die daadwerkelijk een eetstoornis hebben (gehad).

Rauwe foto's
De illustraties zijn abstract omdat de eetstoornis zich voornamelijk in het brein van iemand afspeelt. En zodat ze niet triggerend werken. Het design team heeft in nauwe samenwerking met development de illustraties interactief gemaakt, om het gevoel van ‘beweging’ te benadrukken. De illustraties op de website zijn gecombineerd met rauwe en eerlijke fotografie. De foto’s zijn geschoten door internationale fotografe Mafalda Rakoš en portretteren een diversiteit aan personen die daadwerkelijk een eetstoornis hebben (gehad).


Rauwe foto's
De illustraties zijn abstract omdat de eetstoornis zich voornamelijk in het brein van iemand afspeelt. En zodat ze niet triggerend werken. Het design team heeft in nauwe samenwerking met development de illustraties interactief gemaakt, om het gevoel van ‘beweging’ te benadrukken. De illustraties op de website zijn gecombineerd met rauwe en eerlijke fotografie. De foto’s zijn geschoten door internationale fotografe Mafalda Rakoš en portretteren een diversiteit aan personen die daadwerkelijk een eetstoornis hebben (gehad).













Uitleg over eetstoornissen
Na livegang van het nieuwe platform, blijven we belangrijke content toevoegen. Om de verschillende fases van een eetstoornis uit te leggen, maakten we bijvoorbeeld een geanimeerde explainervideo. Want het kan knap lastig zijn om uit te leggen hoe een eetstoornis nu precies werkt. De video helpt je om juist dát onder woorden te brengen.
Lichamelijke gevolgen
Ook was er behoefte om de gevolgen voor je lichaam uit te leggen. Een eetstoornis raakt namelijk meer onderdelen dan je misschien denkt: van je hersenen en botten, tot je schildklier en spieren. In een interactieve symptonenkaart maakten we deze gevolgen inzichtelijk. De symptomenkaart helpt zorgprofessionals, ouders en mensen met een eetstoornis om over deze gevolgen te praten, en wordt zowel in de spreekkamer als thuis gebruikt.

Uitleg over eetstoornissen
Na livegang van het nieuwe platform, blijven we belangrijke content toevoegen. Om de verschillende fases van een eetstoornis uit te leggen, maakten we bijvoorbeeld een geanimeerde explainervideo. Want het kan knap lastig zijn om uit te leggen hoe een eetstoornis nu precies werkt. De video helpt je om juist dát onder woorden te brengen.
Lichamelijke gevolgen
Ook was er behoefte om de gevolgen voor je lichaam uit te leggen. Een eetstoornis raakt namelijk meer onderdelen dan je misschien denkt: van je hersenen en botten, tot je schildklier en spieren. In een interactieve symptonenkaart maakten we deze gevolgen inzichtelijk. De symptomenkaart helpt zorgprofessionals, ouders en mensen met een eetstoornis om over deze gevolgen te praten, en wordt zowel in de spreekkamer als thuis gebruikt.


Uitleg over eetstoornissen
Na livegang van het nieuwe platform, blijven we belangrijke content toevoegen. Om de verschillende fases van een eetstoornis uit te leggen, maakten we bijvoorbeeld een geanimeerde explainervideo. Want het kan knap lastig zijn om uit te leggen hoe een eetstoornis nu precies werkt. De video helpt je om juist dát onder woorden te brengen.
Lichamelijke gevolgen
Ook was er behoefte om de gevolgen voor je lichaam uit te leggen. Een eetstoornis raakt namelijk meer onderdelen dan je misschien denkt: van je hersenen en botten, tot je schildklier en spieren. In een interactieve symptonenkaart maakten we deze gevolgen inzichtelijk. De symptomenkaart helpt zorgprofessionals, ouders en mensen met een eetstoornis om over deze gevolgen te praten, en wordt zowel in de spreekkamer als thuis gebruikt.













Help mee!
Met de website FirstEETkit.nl is er een stap gezet in de strijd tegen eetstoornissen. Maar we zijn er nog niet. Om de stijgende cijfers tegen te gaan hebben we jouw hulp nodig. Ben of ken je iemand met een eetstoornis? Trek dan op tijd aan de bel en probeer diegene zoveel mogelijk te steunen. Dit kun je doen door je goed in te lezen. Zich gesteund en begrepen voelen is namelijk net zo belangrijk voor iemand met een eetstoornis als de juiste hulp.

Help mee!
Met de website FirstEETkit.nl is er een stap gezet in de strijd tegen eetstoornissen. Maar we zijn er nog niet. Om de stijgende cijfers tegen te gaan hebben we jouw hulp nodig. Ben of ken je iemand met een eetstoornis? Trek dan op tijd aan de bel en probeer diegene zoveel mogelijk te steunen. Dit kun je doen door je goed in te lezen. Zich gesteund en begrepen voelen is namelijk net zo belangrijk voor iemand met een eetstoornis als de juiste hulp.


Help mee!
Met de website FirstEETkit.nl is er een stap gezet in de strijd tegen eetstoornissen. Maar we zijn er nog niet. Om de stijgende cijfers tegen te gaan hebben we jouw hulp nodig. Ben of ken je iemand met een eetstoornis? Trek dan op tijd aan de bel en probeer diegene zoveel mogelijk te steunen. Dit kun je doen door je goed in te lezen. Zich gesteund en begrepen voelen is namelijk net zo belangrijk voor iemand met een eetstoornis als de juiste hulp.





In de prijzen
ontwerpers en makers
ontwerpers en makers, steeds op zoek naar hoe het beter kan

Ook aan de slag?
Dat kan! Bel of mail met Evelien en bespreek de mogelijkheden.
Vergelijkbaar werk
ontwerpers en makers
ontwerpers en makers, steeds op zoek naar hoe het beter kan






